ラズベリーパイ(Raspberry Pi Zero WH)にWebIOPiをインストールして、パソコンやスマホから操作する方法を紹介します。
そして、このWebIOPiを使ってフルカラーLEDを操作! 100均の材料で作ったハーバリウムをきれいに光らせてみたいと思います。
 うさたん
うさたんラズベリーパイって、
スマホで操作できるの?



WebIOPiっていうのを使うと、
簡単にできるんだよ♪
準備するもの
| 1 | ラズベリーパイ(Raspberry pi zero WH) 詳しくは、こちらです。 初期設定・環境設定が済んだものを使用します。 |   |
| 2 | microSDカード 8~32GB 詳しくは、こちらです。 |   |
| 3 | microUSB電源ケーブル スマホの充電ケーブルでOKです。 詳しくは、こちらです。 |   |
| 4 | パソコン microSDに書き込めるもの。 詳しくは、こちらです。 |   |
| 5 | ブレッドボード 詳しくは、こちらです。 |   |
| 6 | ジャンパーワイヤー 詳しくは、こちらです。 |   |
| 7 | 抵抗 詳しくは、こちらです。 |   |
| 8 | LED(発光ダイオード) 何色でもOKです。 詳しくは、こちらです。 |   |
| 9 | 固定する台 固定できれば何でもOKです。 次で詳しく紹介しています。 |   |
| 10 | LEDの光をあてるもの 初めて、なんちゃってハーバリウムを作ってみました。 次で詳しく紹介しています。 |   |
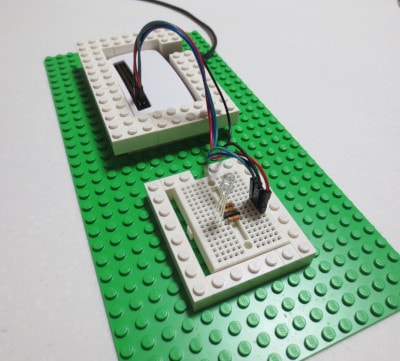
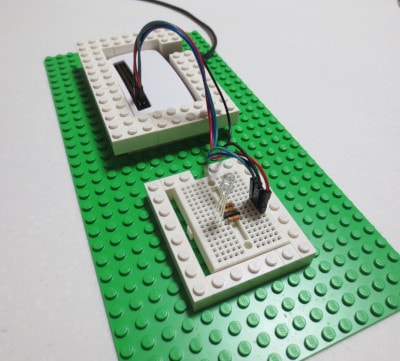
固定する台
フルカラーLEDを挿したブレッドボードとラズベリーパイ(Raspberry Pi Zero WH)を固定する台をレゴブロックで作りました。


LEDの光が反射するようにアルミホイルを紙に貼って反射板を作って……。


カットした牛乳パックの後ろに貼りました。


牛乳パックで周りも白っぽくして完成です。


LEDの光をあてるもの
LEDの光をあてるときれいなものということで、初めてハーバリウム作りに挑戦してみました。
材料はこちら! 全部、ダイソーで購入してきました。


材料
- 電球型のガラス瓶
- 中に入れるもの(造花・ポプリ・きらきらしたもの 等)
- ハーバーリウムオイル
作り方
- ガラス瓶の中を消毒スプレーをしたティッシュで拭きます。
- 中に造花やポプリなどを入れます。家にあった透明のビーズなども入れてみました。
- 最後にゆっくりハーバーリウムオイルを注ぎます。
コツはぎゅうぎゅうにならないように、光が通る空間を空けることです。
小学生のうさたんと一緒に作りました。



簡単で 楽しかったよ~
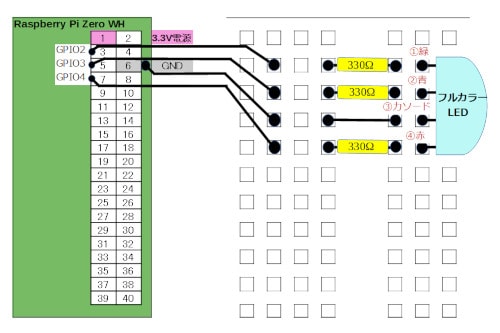
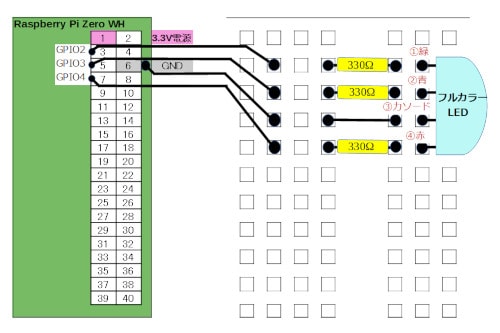
配線方法
配線図
配線の方法を、簡単な図で示します。
フルカラーLEDの一番長い端子が③カソードです。


緑・青・赤の各LEDを100%点灯したとき、きっちり白く見えるようにするには、各色に接続する抵抗の大きさを変える必要があります。
この製品の具体例は、秋月電子通商のFAQページで紹介されています。
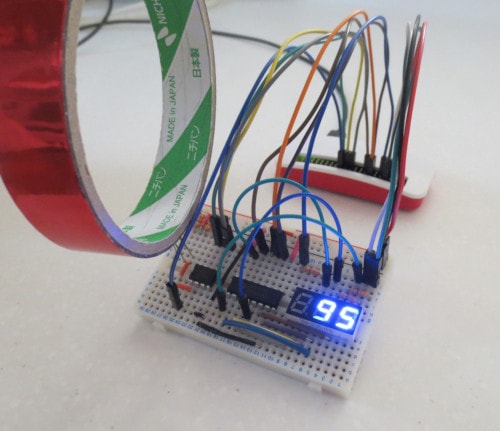
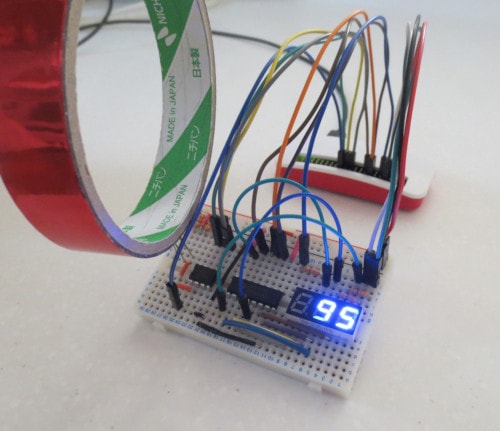
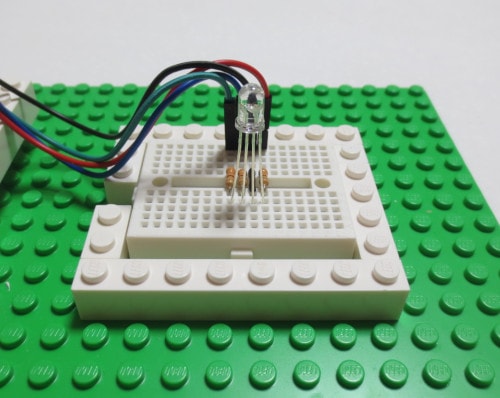
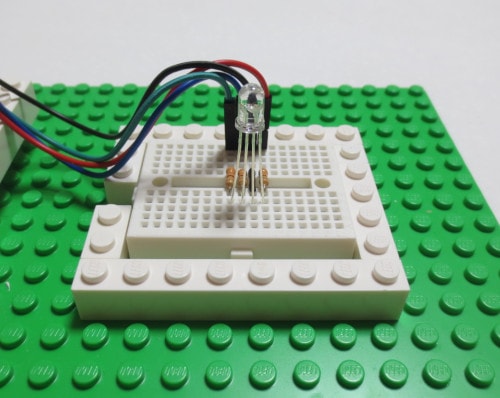
配線の写真
ブレッドボード部分のアップです。


WebIOPiとは?
パソコンやスマホからラズベリーパイ(Raspberry Pi Zero WH)を操作する方法を調べました。いくつか見つかった中で気になったのはこの3つです。
- WebIOPiを利用する
- Node.jsを利用する
- Webサーバ(Apache or lighttpd) + PHP or Python3
3つとも試してみたいのですが、まずは一番情報がありそうなWebIOPiから挑戦してみます。
WebIOPiとは、パソコンやスマホのブラウザからラズベリーパイ(Raspberry Pi Zero WH)にアクセスできるフレームワークです。
Webサーバーの機能も動いているので、WebIOPiのURLにアクセスして、簡単にLEDやモーターを制御したり、センサーの値を読み取ったりすることができます。
WebIOPiのインストール
インストールについては、こちらのサイトで詳しく説明されています。
開発が終了したWebIOPiを最新のRaspbianで動作させよう。
とっても分かりやすいので、ざっと手順のメモです。
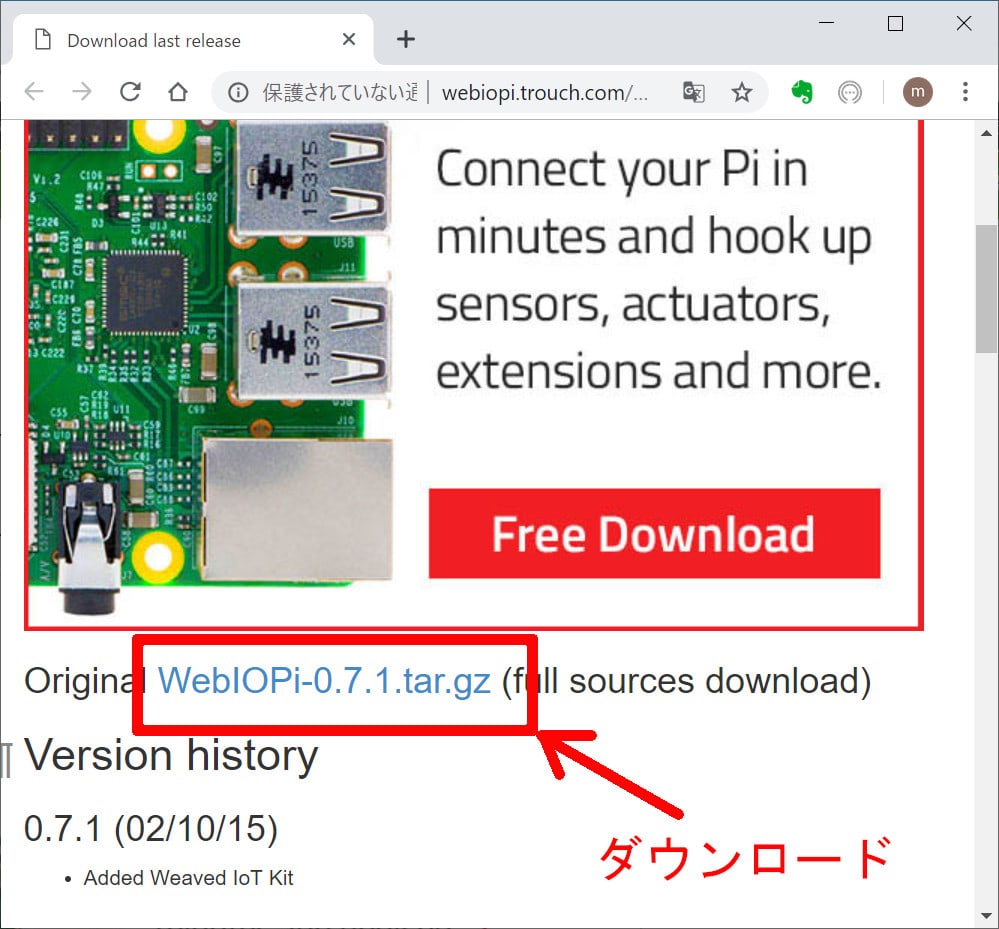
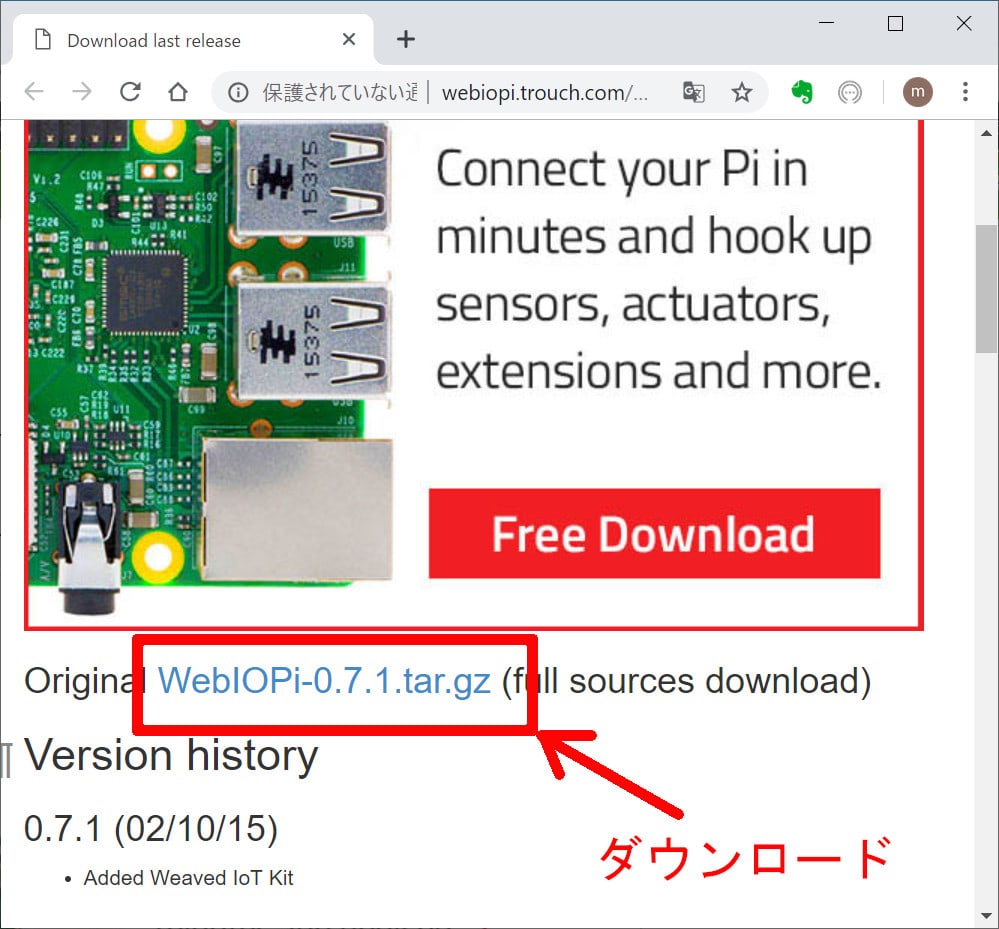
ダウンロード
ラズベリーパイ(Raspberry Pi Zero WH)のブラウザで、WebIOPiのダウンロードページにアクセスして、WebIOPi-0.7.1.tar.gzリンクをクリックしてダウンロードします。
*上のダウンロードボタンではなく、画面の少し下の所のリンクなので注意です。


解凍
ファイルマネージャーで、ダウンロードした/home/pi/Downloads/WebIOPi-0.7.1.tar.gzを右クリック → 「指定先にファイルを展開」→ 展開先に/home/piを指定して「展開」ボタンをクリックします。
パッチを当てる
ターミナルを起動して、コマンドを入力します。
$ cd WebIOPi-0.7.1/
$ wget https://raw.githubusercontent.com/doublebind/raspi/master/webiopi-pi2bplus.patch
$ patch -p1 -i webiopi-pi2bplus.patch*wgetしている先は、GitHubというプログラムなどを保存・公開できるサービスです。
インストール
ターミナルでコマンドを入力します。
$ sudo ./setup.sh*「Do you want to access WebIOPi over Internet?」[Y/N]と聞かれたらNを入力してEnterキーを押します
WebIOPiの環境設定
ファイルをコピー
/usr/share/webiopi/htdocs/下のフォルダやファイルを、/home/pi/webiopi/に全てコピーします。
$cd (ホームディレクトリ /home/pi/ に移動)
$mkdir webiopi (フォルダ作成)
$ cp -r /usr/share/webiopi/htdocs/* webiopi/ (コピー)設定ファイル編集
エディタで設定ファイルを開きます
$ sudo leafpad /etc/webiopi/config (設定ファイルを編集)設定ファイル内の[SCRIPTS]に、動作させておきたいPythonプログラムを指定します。
[SCRIPTS]
・・・
myscript = /home/pi/webiopi/test/script.pyドキュメントルートの設定を変更します
#doc-root = /home/pi/webiopi/examples/scripts/macros
↓
doc-root = /home/pi/webiopi*ログイン画面が表示されないようにするには、passwd-file の行を#でコメントアウトします。
WebIOPiの起動と停止
WebIOPiの起動
ターミナルで以下のコマンドを入力して起動します。
$ sudo systemctl start webiopi
Failed to start webiopi.service: Unit webiopi.service not found.しかし、エラーメッセージが表示されてしまいました! ガガーン
ググってみても、解決策が出てきません。



こんなときは、困った時の再起動!
一度、ラズベリーパイ(Raspberry Pi Zero WH)を再起動してみます。
もう一度、ターミナルで
$ sudo systemctl start webiopi


やったー!今度はエラーが出ない!
ちゃんとWebIOPiが実行されているかは、psコマンドで確認します。
$ ps ax | grep webiopi
1377 ? Sl 37:45 /usr/bin/python3 -m webiopi -l /var/log/webiopi -c /etc/webiopi/config
1617 pts/0 S+ 0:00 grep --color=auto webiopi


動いてます 感動!
WebIOPiの停止
停止コマンドはこちらです。
$ sudo systemctl stop webiopi終了処理に時間がかかるのか、シャットダウンにかなり時間がかかるようになりました。
WebIOPiの再起動
再起動するコマンドはこちらです。
$ sudo systemctl restart webiopiWebIOPiの使い方
動作確認
パソコンのブラウザから http://raspberrypi.local:8000 にアクセスします。
認証画面でユーザー名とパスワードを入力し、「ログイン」ボタンをクリックします。
ユーザー名:webiopi
パスワード:raspberry
*設定ファイルでpasswd-fileの行をコメントアウトした場合は表示されません。
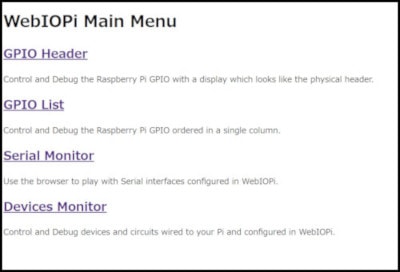
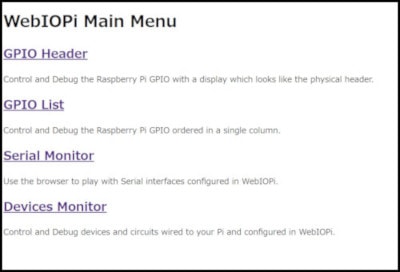
「Main Menu」画面が表示されたらOKです。


サンプル画面
WebIOPiには、すぐに動くサンプル画面が用意されています。
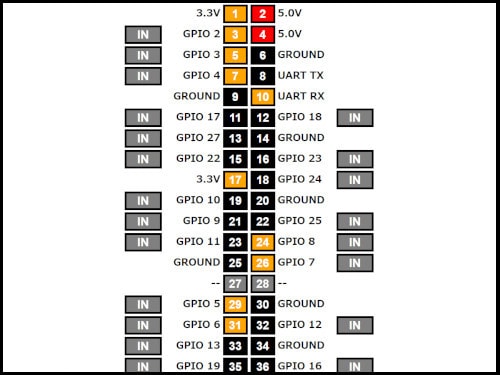
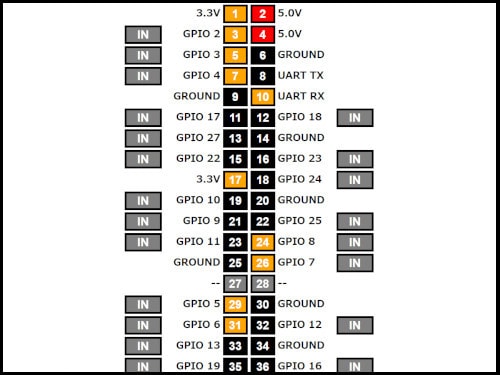
「Main Menu」画面の「GPIO Header」をクリックすると、GPIOの画面が表示されます。
GPIOのIN/OUTやHIGH/LOWを変更することができます。


*もし、反応しなかったら、何回かリロードすると動くこともあります。
チュートリアル&ドキュメント
WebIOPiをどうやって使うのか、とっても参考になるチュートリアルやドキュメント(Javascriptライブラリなど)も用意されています。
1個目のチュートリアル「Framework basis」は、時間でLEDをON/OFFするプログラム。
2個目のチュートリアル「Using macros」では、SENDボタンでマクロを呼び出し、LEDをON/OFFする時間を変更できます。
/home/pi/WebIOPi-0.7.1/tutorials/2.macros/ に index.html とscript.pyがあります。
このプログラムを変更して、プログラムを作っていきます。
プログラム
WebIOPiを使って、フルカラーLEDを光らせるプログラムを作成しました。
/home/pi/webiopi/test/に、以下のindex.htmlとscript.pyを保存します。
index.html
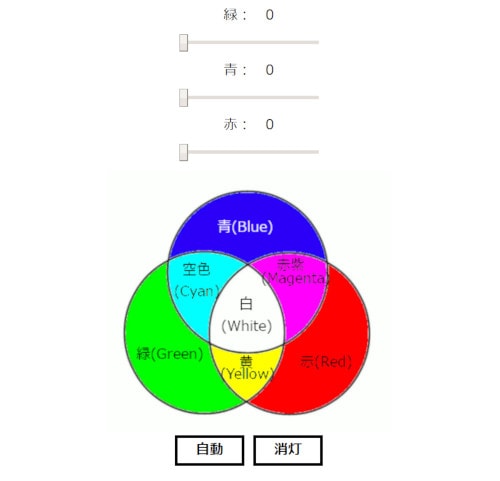
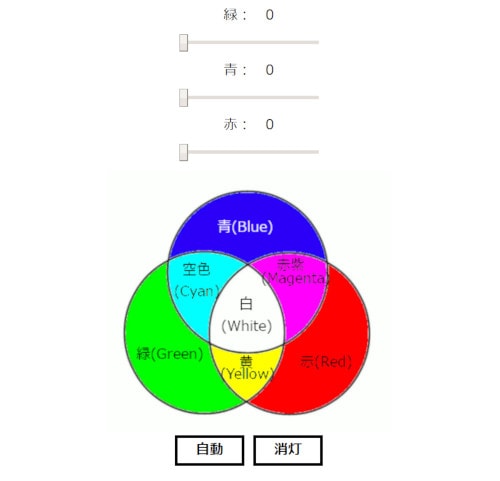
スライダー・画像・ボタンの設置と制御をしています。
詳しくは、コメントを見てください。
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title>WebIOPi | RGBフルカラーLED</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script type="text/javascript">
// WebIOPiの準備が整ったら実行
webiopi().ready(function() {
// 各LEDを接続したGPIO端子番号
var greenGpio = 2;
var blueGpio = 3;
var redGpio = 4;
// 自動表示で使用するタイマー
var timer = null;
// スライダーの作成(緑)
slider = webiopi().createRatioSlider(greenGpio);
$("#green").append(slider.val(0));
var greenId = '#'+slider.attr('id');
// スライダーの作成(青)
slider = webiopi().createRatioSlider(blueGpio);
$("#blue").append(slider.val(0));
var blueId = '#'+slider.attr('id');
// スライダーの作成(赤)
var slider = webiopi().createRatioSlider(redGpio);
$("#red").append(slider.val(0));
var redId = '#'+slider.attr('id');
// スライダーが変更されたら
$(greenId).on('change', function() {
$("#greenVal").text($(this).val());
});
$(blueId).on('change', function() {
$("#blueVal").text($(this).val());
});
$(redId).on('change', function() {
$("#redVal").text($(this).val());
});
// 指定されたLEDをON (引数配列[赤・緑・青])
function dispLed($arr) {
webiopi().pulseRatio(greenGpio, $arr[0]);
webiopi().pulseRatio(blueGpio, $arr[1]);
webiopi().pulseRatio(redGpio, $arr[2]);
$(greenId).val($arr[0]);
$(blueId).val($arr[1]);
$(redId).val($arr[2]);
$("#greenVal").text($arr[0]);
$("#blueVal").text($arr[1]);
$("#redVal").text($arr[2]);
}
// 光の三原色の画像をクリック
$("#mapGreen").click(function(){
dispLed( Array(1,0,0) );
});
$("#mapBlue").click(function(){
dispLed( Array(0,1,0) );
});
$("#mapRed").click(function(){
dispLed( Array(0,0,1) );
});
$("#mapMagenta").click(function(){
dispLed( Array(0,1,1) );
});
$("#mapCyan").click(function(){
dispLed( Array(1,1,0) );
});
$("#mapYellow").click(function(){
dispLed( Array(1,0,1) );
});
$("#mapWhite").click(function(){
dispLed( Array(1,1,1) );
});
// 「自動」ボタンをクリック
$('#btnAuto').click(function(e) {
var rnd = Array(3);
// 1秒ごとに実行
timer = setInterval(function(){
// 乱数でLEDを表示
for(let i = 0; i < rnd.length; i++){
rnd[i] = Math.floor(Math.random()*100)/100;
}
dispLed( rnd );
},1000);
});
// 「消灯」ボタンをクリック
$('#btnOff').click(function(e) {
// 自動表示を終了
if(timer){
clearInterval(timer);
}
// LED消灯
dispLed( Array(0,0,0) );
});
});
</script>
<style type="text/css">
/* スライダーのスタイル設定 */
input[type="range"] {
display: block;
width: 160px;
height: 35px;
}
/* ボタンのスタイル設定 */
button {
display: inline-block;
margin: 5px 5px 5px 5px;
width: 80px;
height: 35px;
font-size: 12pt;
color: black;
background-color: White;
}
</style>
</head>
<body>
<div align="center">
<!-- スライダー -->
緑: <span id="greenVal">0</span><span id="green"></span>
青: <span id="blueVal">0</span><span id="blue"></span>
赤: <span id="redVal">0</span><span id="red"></span>
<!-- 光の三原色の画像 -->
<img src="three-colors.gif" usemap="#ImageMap" width="326" height="300" alt="光の三原色">
<map name="ImageMap">
<area id="mapBlue" shape="poly" coords="72,100,91,58,129,30,163,24,207,38,235,66,250,100,205,92,161,104,112,90,72,99" alt="blue" />
<area id="mapGreen" shape="poly" coords="67,109,22,174,42,243,92,274,156,265,126,236,114,200,80,166,68,133,69,106" alt="green" />
<area id="mapRed" shape="poly" coords="255,109,289,151,297,203,275,248,232,276,167,268,191,237,207,202,246,165,256,112" alt="red" />
<area id="mapMagenta" shape="poly" coords="250,107,209,97,165,108,195,138,207,170,206,196,236,170,250,136,250,107" alt="magenta" />
<area id="mapYellow" shape="poly" coords="120,203,134,237,158,261,187,236,199,204,161,212,161,212" alt="yellow" />
<area id="mapCyan" shape="poly" coords="71,105,83,161,115,194,123,146,157,107,115,95,102,96" alt="cyan" />
<area id="mapWhite" shape="poly" coords="161,110,130,143,120,195,161,207,200,197,190,143,190,143" alt="white" />
</map>
</div>
<div align="center">
<!-- ボタン -->
<button id="btnAuto">自動</button><button id="btnOff">消灯</button>
</div>
</body>
</html>JavascriptやCSS(スタイルシート)などは、別のファイルにした方がいいのですが、ここでは内容を追いやすいように1つのファイルにまとめています。
*画像の一部の座標を切り出すのに、こちらのサイトを利用させていだきました。とっても便利でおすすめです。
HTML Imagemap Generator
script.py
Python3のプログラムファイルです。
import webiopi
GPIO = webiopi.GPIO
GREEN = 2
BLUE = 3
RED = 4
def setup():
# GPIOをPWMに設定
GPIO.setFunction(GREEN, GPIO.PWM)
GPIO.setFunction(BLUE , GPIO.PWM)
GPIO.setFunction(RED , GPIO.PWM)
# WebIOPiにより繰り返される関数
def loop():
webiopi.sleep(5)
# WebIOPi終了時に呼ばれる関数
def destroy():
# GPIO関数のリセット
GPIO.setFunction(GREEN, GPIO.IN)
GPIO.setFunction(BLUE, GPIO.IN)
GPIO.setFunction(RED, GPIO.IN)PWMとは
ソースの中に出てくるPWM(Palse Width Modulation パルス幅変調)は、デジタル信号のONとOFFを高速に繰り返すことで、疑似的にアナログ信号を出力する方式です。
デジタル信号の入出力のみに対応しているラズベリーパイでアナログ信号を出力したいときに利用します。
ONとOFFの比率をデューティー比といい、プログラムの中では0~100%の値を設定します。
ラズベリーパイは、次の2種類のPWM信号を生成することができます。
精度の高いPWM信号は2つしか出力できないので、用途によって使い分けます。
- ソフトで生成する制度の低いPWM信号 LED DCモーター
- ハードで生成する制度の高いPWM信号 サーボモータの角度制御
デバッグ
こちらのサイト「デバッグする(WebIOPi 利用)」でデバッグの方法が分かりやすく紹介されています。ありがとうございます!
Pythonのプログラム中にデバッグ用のコードを書きます。
webiopi.setDebug()
webiopi.debug(“Hello World!”)
以下のコマンドでWebIOPiを起動します。
sudo webiopi -c /etc/webiopi/config -d*Google Chromeの場合、 [f12]キーでJavaScriptのデバッグができます。
動作確認
WebIOPiを起動し、パソコンやスマホのブラウザからアクセスして動作を確認します。
パソコンからアクセス
パソコンのブラウザから http://raspberrypi.local:8000/test/ にアクセスして、こちらの画面が表示されればOKです。


スマホからアクセス
スマホからは名前解決ができないので、IPアドレスを調べて「http://192.168.0.26:8000/test/」のようにアクセスします。
ラズベリーパイ(Raspberry Pi Zero WH)のIPアドレスは、ターミナルで「ip addr show」と入力して確認します。
パソコンと同じ画面でLEDを操作できます。
スライダー操作
一番上のスライダーは、緑・青・赤色を個別に操作できます。






スライダーを操作している動画です。



ぼくが操作してるよ~
少し暗くして光らせてみました。
光の三原色
真ん中の光の三原色の画像は、クリックした色にLEDが光ります。


こちらは、操作している動画です。
自動ボタン
一番下の「自動」ボタンをクリックすると、フルカラーLEDが1秒ごとに乱数で設定された色に光ります。
どんな色に光るか予測できないので、眺めているとおもしろいです。




そして、「消灯」ボタンでLEDが消えます。
こちらが動画です。
まとめ
無事にラズベリーパイ(Raspberry Pi Zero WH)とパソコンやスマホを連携させることができたでしょうか?
もともとネットにつなぐ機能がついているラズベリーパイ(Raspberry Pi Zero WH)は、WebIOPiを入れるだけで、簡単にパソコンやスマホから操作できちゃうから、ほんとすごいですよね。
きれいに光るフルカラーLEDもいろいろ使えそうなので、また利用してみたいと思います。
次は、フォトリフレクタというセンサを使ってみたいと思います。