ラズベリーパイ(Raspberry Pi Zero WH)で、Scratch(スクラッチ)のプログラミングをする方法の紹介です。
まずは一番基本のLチカ(LEDの点滅)に挑戦しながら、Scratchの使い方をみていきます。
スクラッチ(Scratch)とは
Scratch(スクラッチ)は、2006年に米マサチューセッツ工科大学(MIT)のメディアラボで開発された教育用のビジュアルプログラミング言語です。
無料で使えますし、ブロックを組み合わせることでプログラムが作れるので、子供たちも直感的に楽しくプログラミングができて、視覚的にプログラムの構造を理解することができます。
2020年から小学校で必修化されるプログラミング教育でも使われることが多いそうなので、どんなものなのかさわってみるのもいいですよね。
スクラッチは、Webで使えるオンライン版とダウンロードして使えるオフライン版の2種類があり、さらにバージョンもいろいろあります。
ラズベリーパイ(Raspberry Pi Zero WH)は、Scratch2以降に対応していないので、今回はオフライン版のScratch1.4を使います。
公式ドキュメントはこちらです。
準備するもの
| 1 | ラズベリーパイ(Raspberry pi zero WH) 詳しくは、こちらです。 初期設定・環境設定が済んだものを使用します。 |  |
| 2 | microSDカード 8~32GB 詳しくは、こちらです。 |  |
| 3 | microUSB電源ケーブル スマホの充電ケーブルでOKです。 詳しくは、こちらです。 |  |
| 4 | パソコン microSDに書き込めるもの。 詳しくは、こちらです。 |  |
| 5 | ブレッドボード 詳しくは、こちらです。 |  |
| 6 | ジャンパーワイヤー 詳しくは、こちらです。 |  |
| 7 | 抵抗 詳しくは、こちらです。 |  |
| 8 | LED(発光ダイオード) 何色でもOKです。 詳しくは、こちらです。 |  |
配線方法
回路図・配線図は、以前紹介したPython3でLチカの記事と同じです。
詳しくはこちらを参照してください。

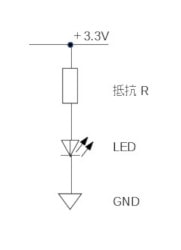
回路図
Python3でLチカの記事と同じですが、回路図はこちらです。

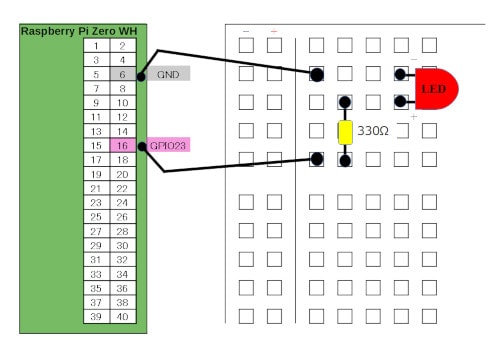
配線図
Python3でLチカの記事と同じですが、配線図はこちらです。

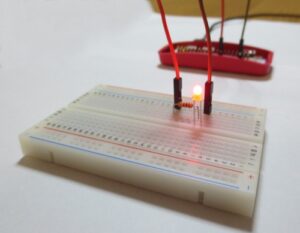
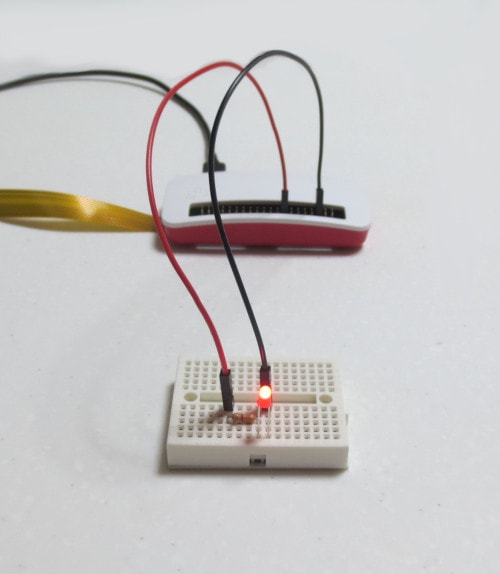
配線の写真
写真で見るとこんなかんじです。今回はちっちゃくてかわいいブレッドボードを使いました。
カメラに接続している金色のケーブルも見えますが、今回は使っていません。

Scratchでプログラミング
Scratchの起動
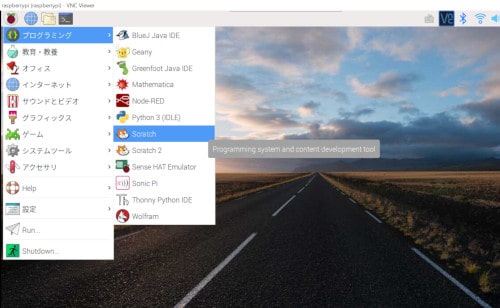
ラズベリーパイ(Raspberry Pi Zero WH)を起動し、メニューから[プログラミング]-[Scratch]を選択します。

インストールされている「Scratch 1.4」が起動します。

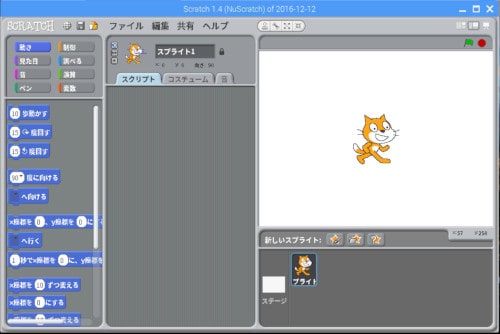
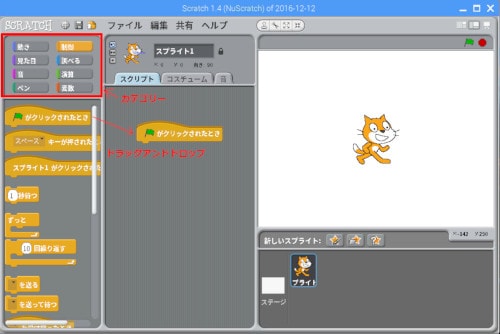
Scratchのカテゴリー
Scratchの画面の左上にカテゴリーボタンがあります。
たとえば「制御」カテゴリーをクリックすると、下に制御関連のコマンドが表示されます。
そのコマンドを真ん中の枠の中にドラッグアンドドロップして、プログラムを作っていきます。

「制御」カテゴリーは「黄色」などのように色分けされているので選びやすいと思います。
Lチカプログラム作成
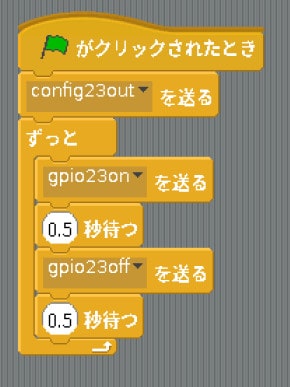
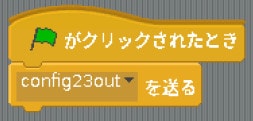
まずはプログラムをスタートさせる「制御」カテゴリーの「緑の旗がクリックされたとき」ブロックをドラッグアンドドロップしておきます。

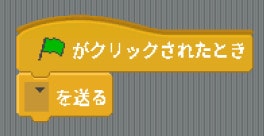
その下に「~を送る」ブロックをドラッグアンドドロップしてくっつけておきます。

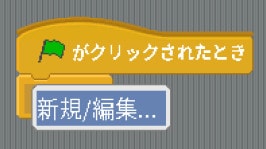
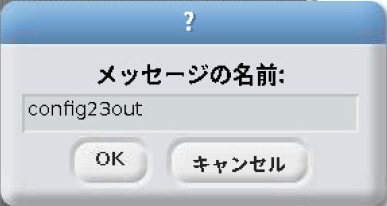
「~を送る」ブロックの▼をクリックして、「新規/編集」をクリックします。

メッセージの名前:ウィンドウに「config23out」と入力し、「OK」ボタンをクリックします。

「config23out」を送るボタンができました。

「config23outを送る」ブロックで、gpio23ピンを出力として使用するように設定します(ピン番号ではなくGPIO番号なので注意です)。
入力で使用する場合は、「config23inを送る」ブロックを使います。
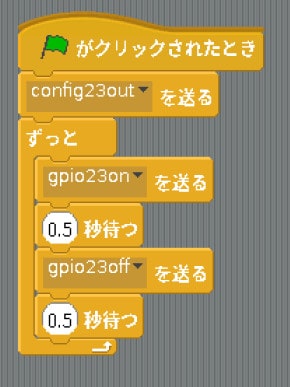
ブロックを組み合わせて、下のLEDがチカチカ点滅するプログラムを作ります。

「gpio23onを送る」ブロックで、GPIO23ピンの出力をONにします。
「gpio23offを送る」ブロックで、GPIO23ピンの出力をOFFにします。
「1秒待つ」ブロックの白い部分をクリックすると、変更できるので「0.5秒待つ」に変更します。
Scratchでプログラム実行
作ったプログラムを動かしてみたいと思います。
GPIOサーバーを開始
このプログラムではラズベリーパイのGPIOを操作するので、「Scratch 1.4」のメニューバーから[編集]-[GPIOサーバーを開始]をクリックします。
コマンドの「gpioserveron」を送る を実行しても同じ働きをします。

プログラムスタート
Scratch画面の右上の緑の旗をクリックすると、プログラムが動きます。

プログラムストップ
止めるときは、赤い丸をクリックしてください。

動作確認
LEDが点いたり消えたり、チカチカ点滅してくれれば成功です!
だんだん変化するLED
ちなみに、PWMという疑似アナログ信号を出力する方式を利用して、LEDがだんだん明るくなって暗くなるプログラムも作れます。
PWMについては、「ラズベリーパイ(Raspberry Pi Zero WH)をスマホから操作する方法(WebIOPi)」でも紹介しています。
GPIO出力をON/OFFではなく、0~1024の数値で指定します。

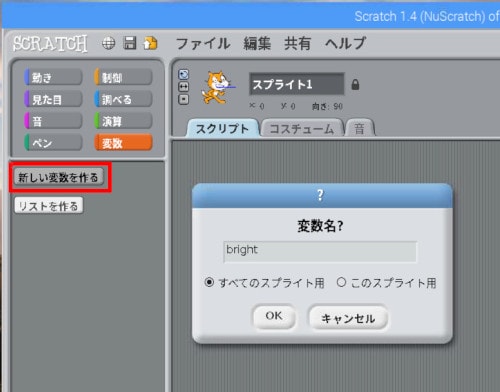
オレンジの部分は、変数を作ります。
「変数」カテゴリーをクリックし、「新しい変数を作る」ボタンをクリックします。
表示されたウィンドウに変数名「bright」を入力して「OK」ボタンをクリックします。

画面の右側に「bright」変数が表示されるので、右クリックしてスライダーをクリックします。
もう一度、右クリックして「スライダーの最小値と最大値を設定」をクリックし、最大値に1024を設定します。
「演算」カテゴリーの「ハローとワールド」を「~を送る」ボタンにドラッグアンドドロップします。
「ハロー」は「gpio23pwm」に変更し、「bright」変数を「ワールド」にドラッグアンドドロップします。

「gpio23pwmとbrightを送る」ブロックができます。

動かした動画がこちらです。
LEDがだんだん明るくなって、だんだん暗くなっていきます。
まとめ
なんとなくScratchがどんなものか、イメージがつかめてきたでしょうか?
いろんなところを少しずつ変えてみたりして、動きをみてみると理解が深まると思います。
次回は、Scratchでロボットを動かしてみたいと思います。