ラズベリーパイで電子工作をするとき、回路図や配線図を作成すると構造を理解したり、作業を進めるのにとっても便利です。
その回路図や配線図を作成するのに役立つ初心者におすすめのCADソフト「Fritzing」の簡単な使い方を紹介します。
Fritzingとは?
Fritzing(フリッツィング)は、無料のCADソフトです。
初心者でも簡単に使える有名な電子回路設計ツールで、ブレッドボードの図が描けることが特徴です。
回路図と配線図の連携ができるので感動です。
Windows・Mac・Linuxに対応しています。
操作自体は簡単なのですが、部品の編集がちょっと難しかったです。
でも、部品が編集できると、自分の使いたいように融通をきかせられてとても便利なので、必要最低限の使い方だけ紹介します。
インストール
まずは、メインのCADソフトFritzingをインストールします。
Fritzingは部品の編集ができるのですが、その際に必要となるドローソフトとフリーフォントもインストールします。
Fritzingをインストール
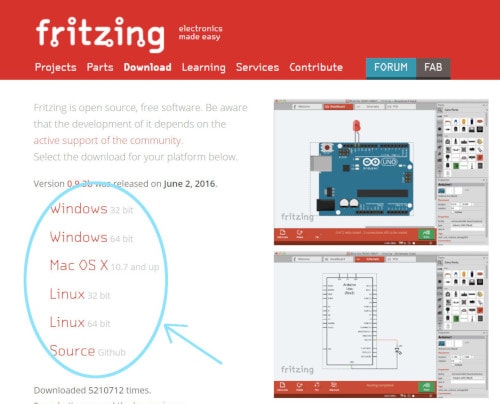
FritzingのDownloadページにアクセスし、使用するOSをクリックしてzipファイルをダウンロードします。

ダウロードしたzipファイルを解凍して、フォルダー内のFritzing.exeをダブルクリックするとFritzingが起動します。
たとえば、Windows10(64bit)の場合
- ダウンロードページの「Windows(64bit)」をクリックして、fritzing.0.9.3b.64.pc.zip(182MB)をダウンロードします。
- C:Program Filesの下に解凍し、
C:Program Filesfritzing.0.9.3b.64.pcFritzing.exe
をダブルクリックすると起動します。
Inkscape(インクスケープ)」をインストール
Fritzingの画像データは、SVG(Scalable Vector Graphics)というファイル形式です。
SVG形式に対応した定番のドローソフト「Inkscape(インクスケープ)」を、窓の杜からダウンロードしてインストールします。
フリーフォントをインストール
フリーフォントの「Droid Sans」と「OCRA」をインストールします。
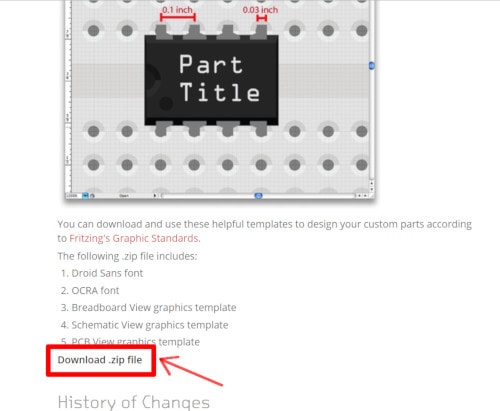
Fritzingのページの「Download .zip file」をクリックして、ZIPファイルをダウンロードします。

ダウロードしたzipファイルを解凍します。
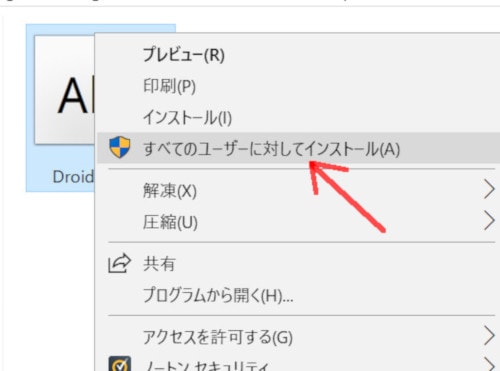
TTFファイルを右クリックし、「すべてのユーザーに対してインストール」をクリックしてインストールします。

Fritzingの使い方
こちらの記事の回路図と配線図を作りながら、基本的な使い方を紹介します。
ラズベリーパイ(Raspberry Pi Zero WH)でScratch ロボットと遊ぼう!
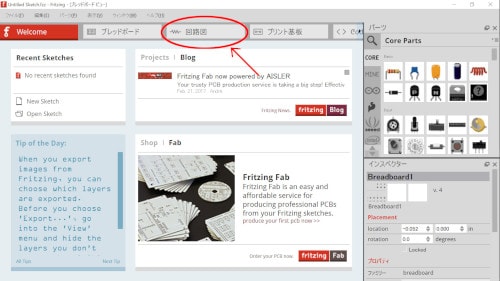
インストールしたFritzing.exeをダブルクリックして、Fritzingを起動します。

Fritzingで部品検索
右側のパーツウィンドウで使いたい部品を探します。よく使うパーツは「core」カテゴリにあります。
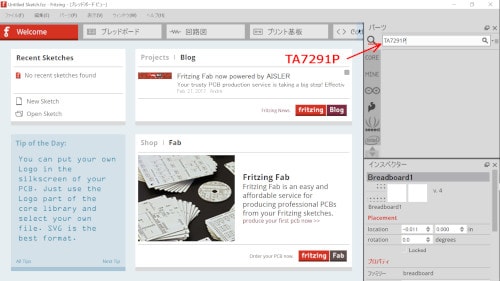
使いたい部品が見当たらない場合は、虫眼鏡マークをクリックし、部品名を入力して検索します。
今回、使用する「TA7291P」を検索してみたところ、残念ながらありませんでした。

ネットでFritzingの部品を探す
Fritzingに部品の登録がない場合、ネットで公開されていないか探してみます。
「Fritzingのパーツを作成する」というサイトで公開されていたので、こちらをダウンロードさせていただくことにしました。ありがとうございます!
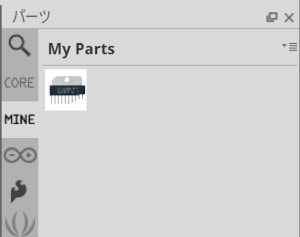
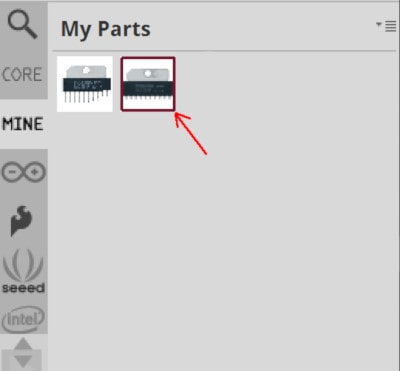
Fritzingの[ファイル] - [開く]をクリックし、ダウロードして解凍した「TA7291P.fzpz」ファイルを選択すると、「MINE」カテゴリーに部品が追加されました。

何回もインポートしていると、エラーが出てインポートできない場合があります。
その時は、C:Usersユーザー名DocumentsFritzing フォルダを丸ごと消すと、初期化されてインポートできるようになりました。
Fritzing カスタムパーツの作り方で紹介されています。ありがとうございます!
Fritzingの部品を編集
Fritzingに登録されている部品を編集して、自分好みに変更することもできます。
手順としては、Fritzingからエクスポートした部品画像をInkscapeで編集して、またFritzingにインポートします。
ダウンロードした「TA7291P」というパーツを修正していきたいと思います。
回路図の形だけ変更したいのですが、ブレッドボード・アイコン・回路図のsvgファイルが必要なので、順に編集していきます。
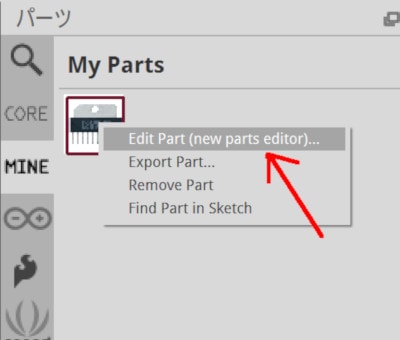
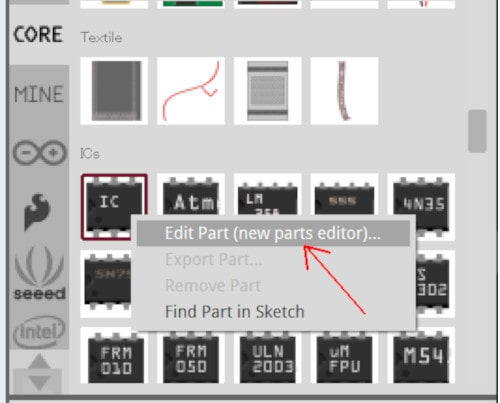
部品の上で右クリックして、「Edit Part」メニューをクリックして、Parts Editorを起動します。

Fritzingでエクスポート
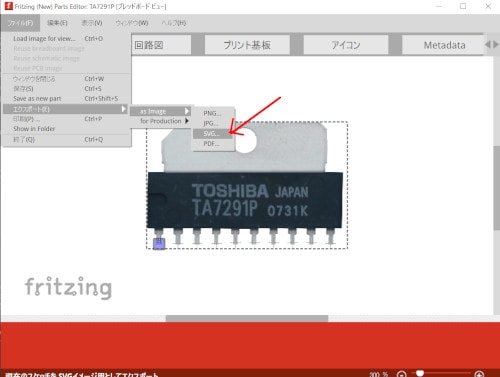
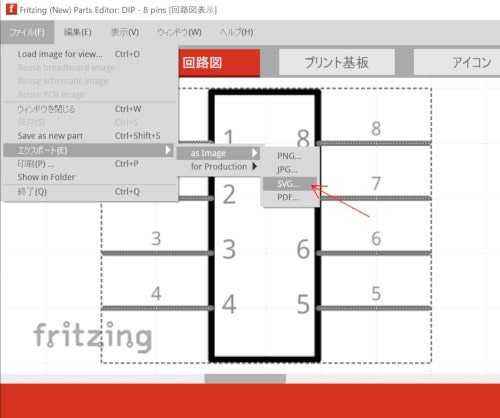
Parts Editorで「ブレッドボード」タブを選択し、メニューから[ファイル]-[エクスポート]-[as Image]-[SVG]をクリックしてエクスポートします。
回路図も同じように「回路図」タブを選択して、エクスポートします。

Inkscapeで「TA7291P」を編集
ダウンロードした「TA7291P」ですが、うまくエクスポートすることができませんでした。
公開されてから時間が経っているので、今のバージョンに合わなくなってしまったのかもしれません。
でも、たくさんのパーツを公開されているようですし、ぜひ活用したいので編集する方法を探してみました。
ベクターデータに変換
いろいろ試した結果、ベクターデータに変換したらうまくいきました。
Fritzingに登録されている部品を編集する場合は、不要な手順だと思いますので「Inkscapeでブレッドボード図を編集」まで進んでください。
Inkscapeを起動し、ダウンロードしたTA7291Pのブレッドボード図のファイル、breadboard.svgを開きます。
メニューから[パス]-[ビットマップのトレース]をクリックします。
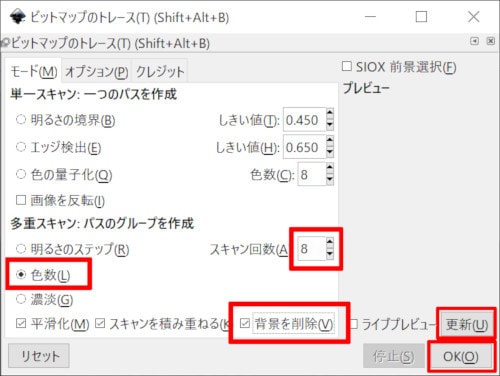
「モード」タブで「色数]を選択し、スキャン回数は「8」のまま、「背景を削除」にチェックを入れて、「更新」ボタンでプレビュー、「OK」ボタンをクリックします。

処理が終わったら「ビットマップのトレース」ウィンドウは、右上の×をクリックして閉じます。
元の画像の上にベクターデータの画像ができました。ちょっと上の画像をずらして下の画像を削除します。
部品のピン部分を分割
このままだと部品のピン部分と本体部分がつながっていて、Fritzingにインポートしたとき、コネクタの設定ができないので分割します。
部品を選択した状態で右ボタンをクリックして、「グループ解除」をします。

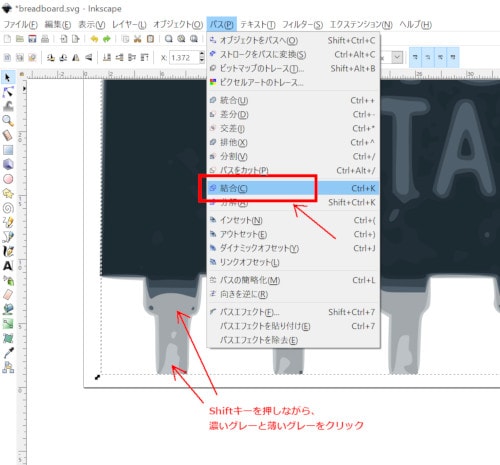
ピンの部分が濃いグレーと薄いグレーに分かれていますが、このままだとうまくピンを分割できないので、まずはピン部分を結合します。
Shiftキーを押しながら、ピンの濃いグレーと薄いグレーを選択した状態で、メニューの[パス]-[結合]をクリックします。

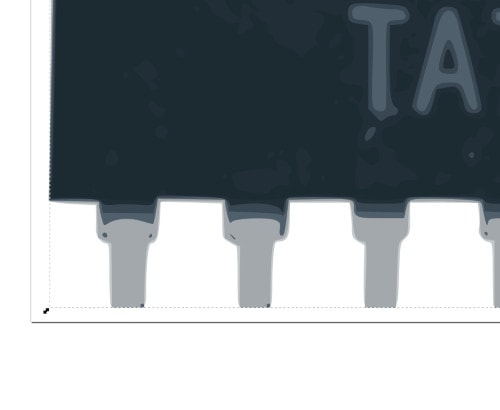
オブジェクトが結合されてピンのグレーが1色になりました。

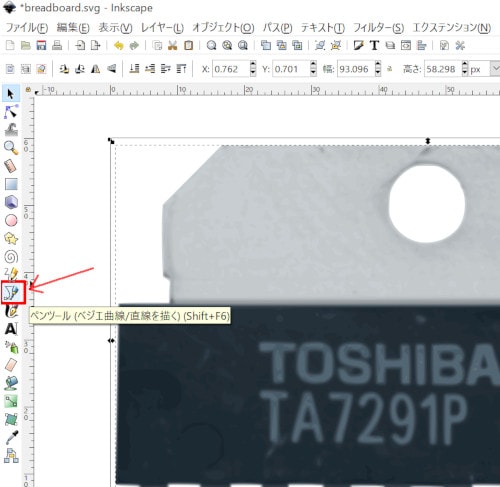
つぎに画面左側のペンツール![]() を選択します。
を選択します。

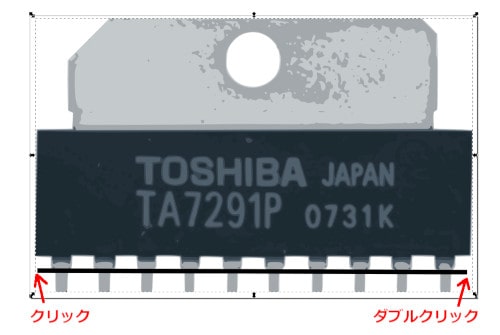
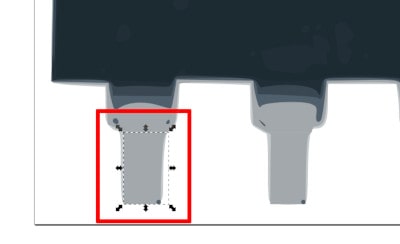
ピンの左のところでクリックして線を描き始め、ダブルクリックで描き終わります。

選択ツールをクリックします。

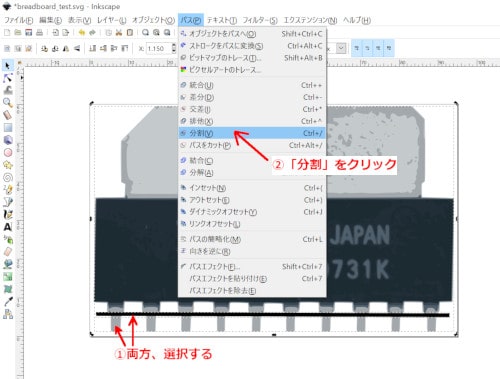
shiftキーを押しながら、引いた線とピンの両方を選択した状態で、メニューから[パス]-[分割]をクリックします。

オブジェクトが分割されました。

ピンオブジェクトを一番上に移動させる
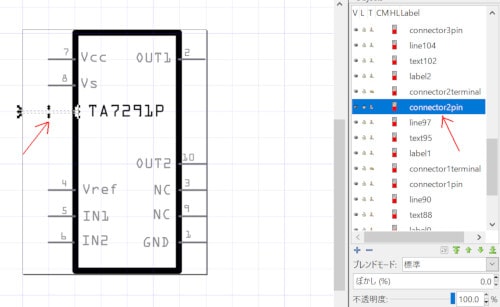
ほかのオブジェクトが上にあると、Fritzingでコネクタの接続をするときにピンが選択できないので、ピンオブジェクトを一番上に移動させます。
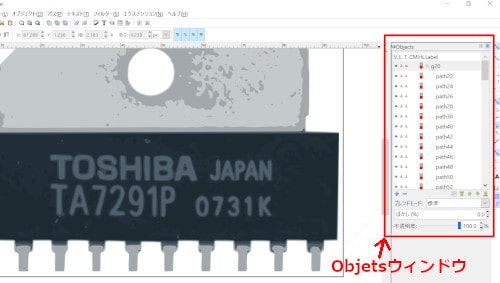
オブジェクトの順番が確認できるように、メニューの[オブジェクト]-[Objets]で「Objetsウィンドウ」を表示します。

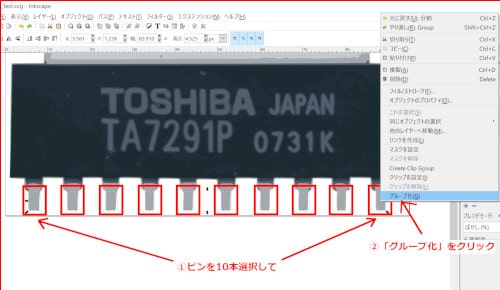
Shiftキーを押しながら10本のピンをクリックして選択した状態で、右ボタンをクリックして「グループ化」を選択します。

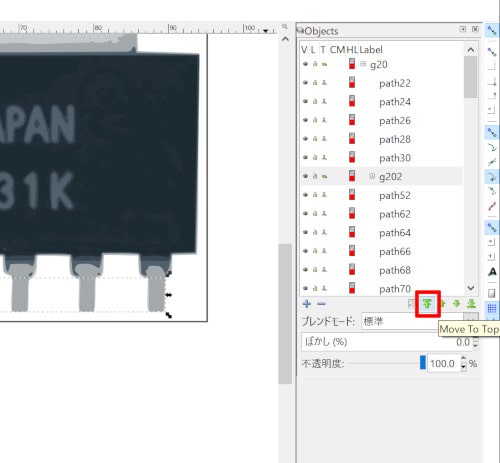
「Objects」ウィンドウでグループ化されたオブジェクトが選択されていますので、「Move To Top」ボタンをクリックして一番上に移動させます。

以上が「TA7291P」の編集方法です。
そのほかFritzingからエクスポートしたパーツを編集をする場合は、次の手順になります。
Inkscapeでブレッドボード図を編集
Inkscapeを起動し、エクスポートしたブレッドボード図のSVGファイルを開きます。
画像の上で右ボタンをクリックして、編集できるレベルまで「グループ解除」をします。
ブレッドボードのフォントは、「Droid Sans」か「OCRA」を使います。
オブジェクトは、Ctrlキーを押しながら移動させるとずれません。
ページサイズを合わせる
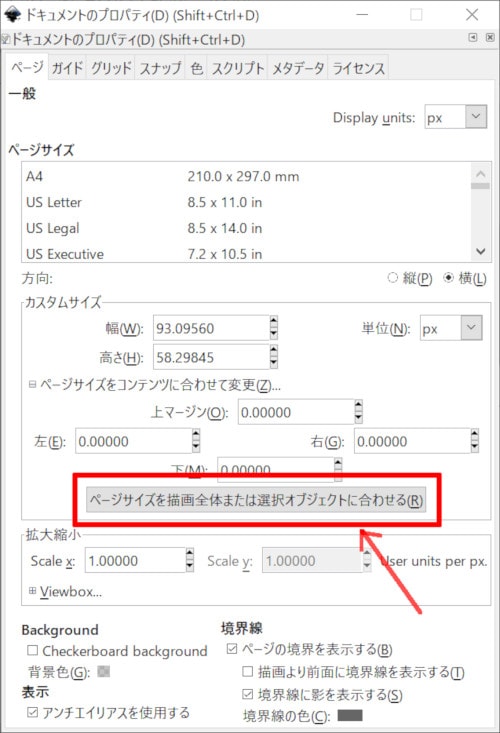
編集が終わったらページサイズをオブジェクトに合わせます。
ページサイズは、[ファイル]-[ドキュメントのプロパティ]の「ページサイズを描画全体または選択オブジェクトに合わせる」ボタンをクリックして合わせます。

全体をグループ化して保存
メニューから[編集]-[すべてを選択]をクリックして、グループ化して保存します。
保存するファイル名
ファイル名は、エクスポートしたときの名前に習ってつけました。
| ブレッドボード | 部品名_ブレッドボード.svg |
| アイコン | 部品名_アイコン.svg |
| PCB | 部品名_pcb.svg |
| 回路図 | 部品名_回路図.svg |
Inkscapeは終了させずに、続けてアイコンを作成します。
Inkscapeでアイコンを作成
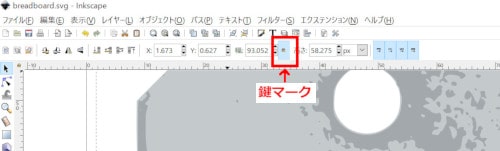
Inkscapeで、部品の大きさを変更します。
画面上部の鍵マークをクリックでロックして、縦横比を固定します。

アイコンは、幅・高さとも32ピクセル以下にします。
値が大きい幅の方を32に変更すると、高さも自動で変わります。
メニューから、[ファイル]-[ドキュメントのプロパティ]の「ページサイズを描画全体または選択オブジェクトに合わせる」ボタンでページサイズを合わせたあと保存します。
Inkscapeで回路図を編集
回路図は使いたい形に近いFritzingに登録されている「IC」の回路図を流用したいと思います。
Fritzingでエクスポート
Fritzingの「IC」の上で右クリック、「Edit Part」メニューをクリックして、Parts Editorを起動します。

「回路図」タブをクリックして画面を切り替え、[ファイル]-[エクスポート]-[as Image]-[SVG]でエクスポートします。

Inkscapeでインポート
Inkscapeでエクスポートしたファイルを開いて、編集できるレベルまでグループ解除をします。この場合は、2回でした。
グリッドの設定
メニューから[表示]-[ページグリッド]でグリッドを表示させます。
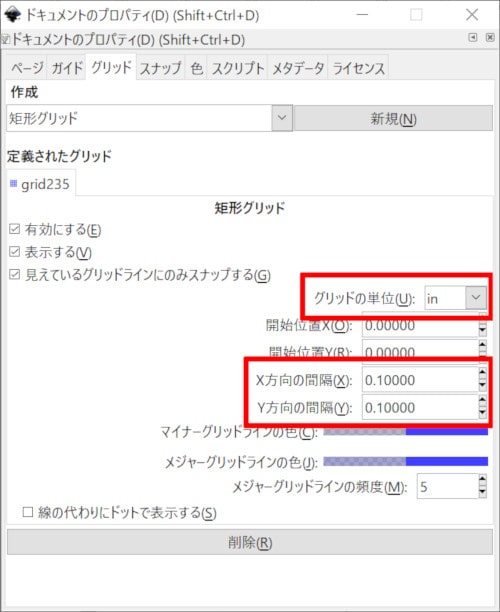
メニューから[ファイル]-[ドキュメントのプロパティ]を選択して、[グリッド]タブをクリックします。
グリッドの単位 : in X方向の間隔 : 0.1 Y方向の間隔 : 0.1 と設定します。

部品の設計基準
「Fritzingのグラフィック標準」にならった体裁で編集します。
| フォント | OCRA |
| パーツの形状とタイトル | 黒(#000000またはrgb(0、0、0)) |
| コネクタピンとそのラベル | 濃い灰色(#555555またはrgb(85、85、85)) |
| 部品名 | 4.25ポイント |
| ピンラベル | 3.5ポイント |
| ピン番号 | 2.5ポイント |
ページサイズを合わせる
編集が終わったらページサイズをオブジェクトに合わせます。
[ファイル]-[ドキュメントのプロパティ]の「ページサイズを描画全体または選択オブジェクトに合わせる」ボタンをクリックして、ページサイズを合わせたのですが、部品よりも大きくなってしまいました。
見えない部品「connectorXpin」があったので、選択してdeleteキーで削除しちゃいました。

全体をグループ化して保存
メニューから[編集]-[すべてを選択]をクリックして、グループ化して保存します。
Fritzingでインポート
Fritzingでブレッドボード図をインポート
編集したファイルを、FritzingのParts Editorでインポートします。
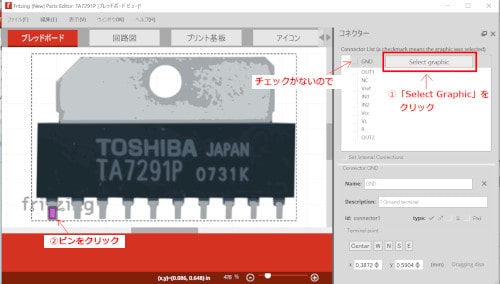
ブレッドボードタブをクリックし、[ファイル]-[Load Image for view]をクリックして、編集したブレッドボード図のファイルを選択します。
コネクタウィンドウが表示されていなかったら、メニューから[ウィンドウ]-[コネクタ]をクリックして表示させます。
コネクタの左側にチェックがない場合は、コネクタの接続が外れているので連携させます。
コネクターウィンドウの「Select graphic」ボタンをクリックして、ポインタが手のマークになったら、部品のピンをクリックします。

これを繰り返して、全てのコネクタにチェックをつけます。
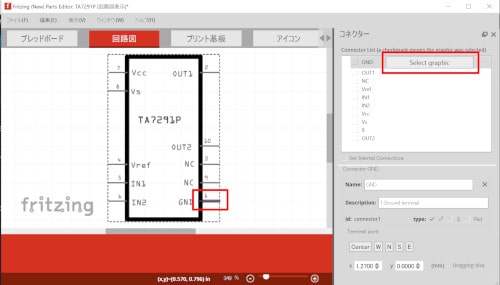
Fritzingで回路図をインポート
回路図タブをクリックして、編集した回路図のファイルをインポートします。
コネクタの接続が外れていれば、連携させます。

Fritzingのアイコンをインポート
アイコンタブをクリックして、同様にアイコンのファイルをインポートします。
Fritzingの部品を保存
そのほか、必要に応じでMetadataタブなども編集します。
部品の編集が終わったら、メニューから[ファイル]-[Save as new part]をクリックして保存します。
Filename prefixを入力するウィンドウが表示されるので、分かりやすい名前を入力してOKします。
Parts Editorは、右上の×をクリックして閉じます。
部品が追加されました!

ここからやっと、回路図を作っていきます。
Fritzingで回路図を作成
回路図からでも、ブレッドボード図からでも、順番はどちらでもいいのですが、作業してみて回路図から作った方が配線しやすいように思いました。
「回路図」タブをクリックします。

グリッドを設定する
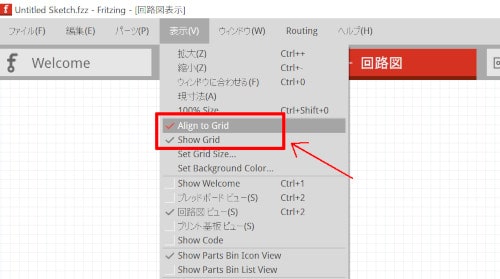
メニューから[表示]-[Align to Grid]と[表示]-[Show Grid]にチェックをつけます。

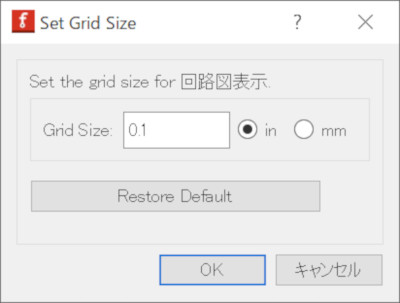
メニューから[表示]-[Set Grid Size]をクリックします。
「Set Grid Sizse」ウィンドウで、Grid Size 0.1inを設定します。

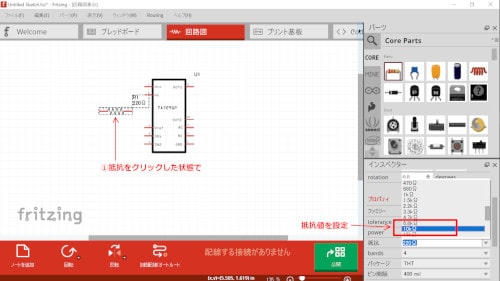
部品を設定
右側のパーツウィンドウから、部品をドラッグアンドドロップして配置します。
部品をクリックした状態で、右下のプロパティで部品のプロパティを設定します。
例えば、抵抗をクリックした状態で、右下のプロパティで抵抗値を10kΩに設定します。

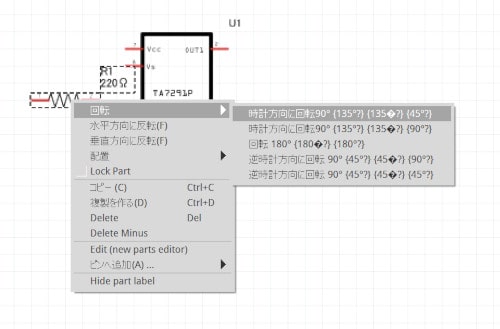
部品の回転は、右ボタンをクリックして回転を選びます。

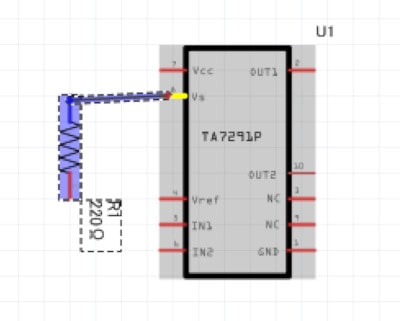
部品の端子から端子にドラッグして配線します。

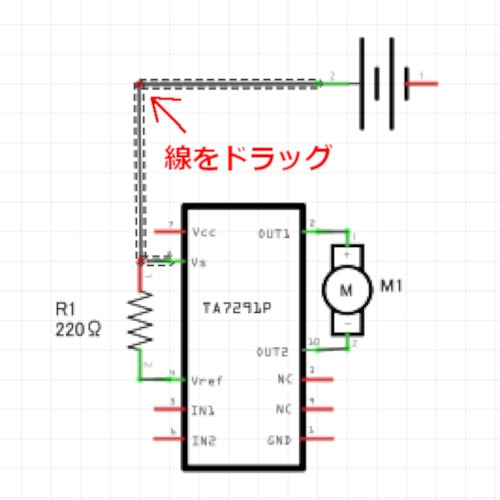
線の途中をドラッグすると線を曲げられます。

線の上で右ボタンをクリックして「ワイヤの色」を選択すると、線の色を変更できます。
そのほか、マウスのホイールを回して拡大・縮小したり、右ボタンをクリックして「複製をつくる」でコピーをしたり、回路図を作成していきます。
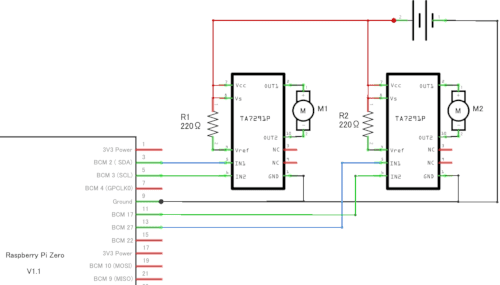
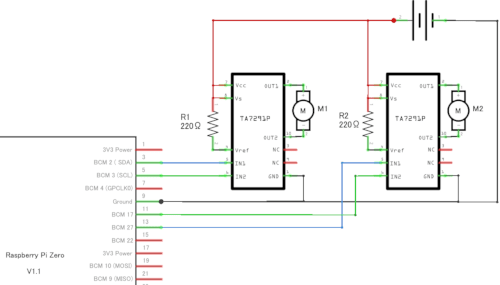
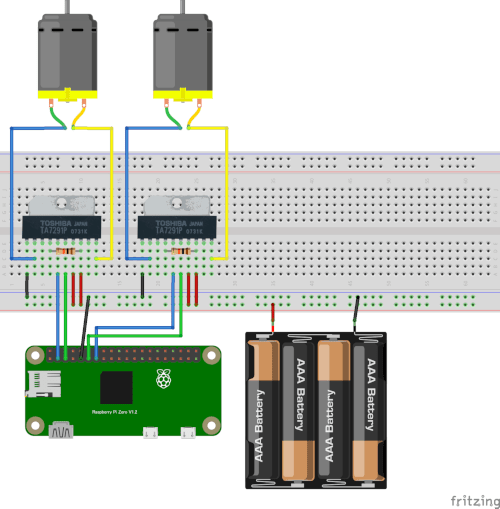
こちらが完成した回路図です!

Fritzingでブレッドボード図を作成
次に上のブレッドボードボタンをクリックすると、部品は表示されていますが配置と配線はぐちゃぐちゃになってます。

部品をブレッドボードに配置して、配線していきます。
このとき、Fritzingのクセなのかもしれませんが、回転したり拡大・縮小したりすると、うまくブレッドボードに刺さらないことがあります。
なので、この状態のまま、まずはブレッドボードに部品を挿した方がいいと思います。

その後、部品を右ボタンをクリックして回転させたり、ドラッグして配線したりしていきます。
配線の色は自由なのですが、一般的に赤色は電源(5Vや3.3V等)、黒色はGND(0V)、緑色はその他の信号ラインとして使われる事が多いです。
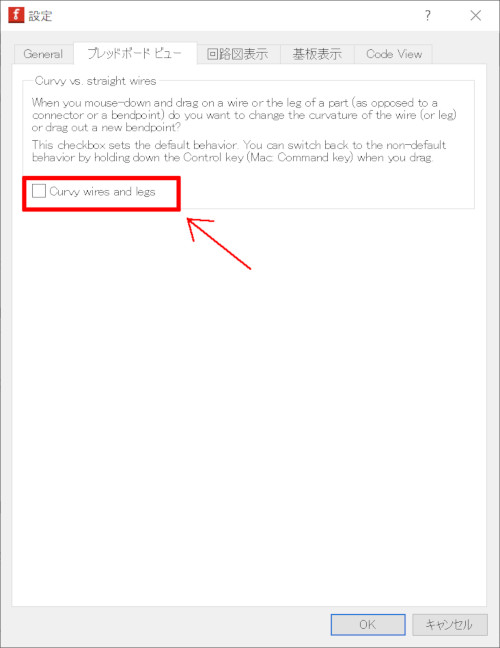
メニュー[編集]-[環境設定]の「ブレッドボード」タブをクリックしたウィンドウで、「Curby wires and legs」をチェックすると線がカーブします。チェックを外すとかくかくした線になります。

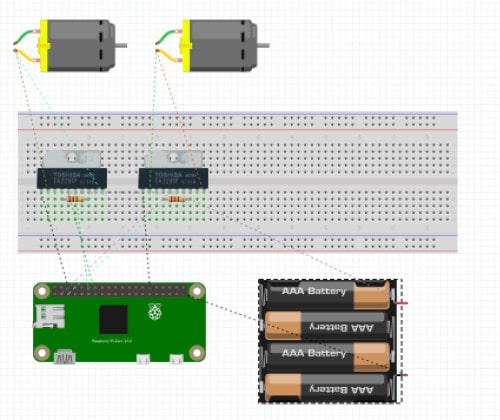
こちらが完成したブレッドボード図です。

Fritzingで小さいブレッドボード図を作成
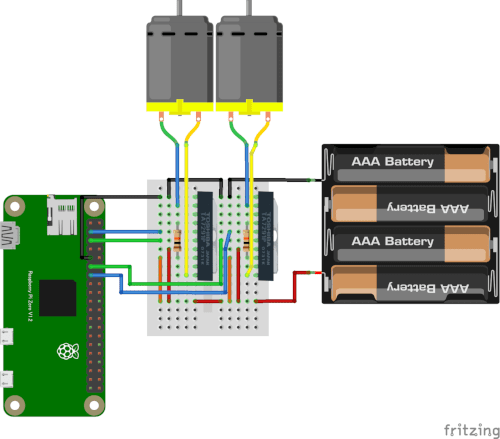
今回使った「TA7291P」という部品は、上に大きい部品なので小さいブレッドボードに配置したときに、配線が隠れて見えなくなってしまいます。
そこで、小さい版の「TA7291P」を作って、ミニブレッドボードに配置してみました。
自分で編集できるからこその便利さを実感したブレッドボード図がこちらです。

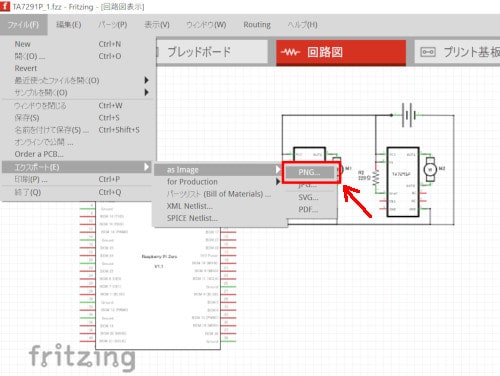
Fritzingで画像をエクスポート
ブレッドボード図や回路図が完成したら、[ファイル]-[エクスポート]-[as Image]-[PNG]でエクスポートすることができます。

まとめ
今まで、CADといえば専門の人が操作するような、すごく難しい印象があって避けてきました。
今回初めて使ってみてこんなに簡単なCADが、しかも無料で使えるなんてと、ほんとうにびっくりしました。
これまでは、一生懸命LibreOffice のcalcで回路図とか配線図を描いてきたんですが、今後はとっても作業が楽になりそうでわくわくしています。
もし、使おうか迷っている人がいたら、ぜひぜひトライすることをおすすめします。