Bloggerテーマの「QooQ(クーク)」に、更新日を追加する方法を紹介します。
デフォルトでは公開日のみ表示されますが、そのブログ記事がいつごろ更新された情報なのか、メンテナンスされている記事なのかといった情報は、読んでくれる人にとって大切な情報だと思います。
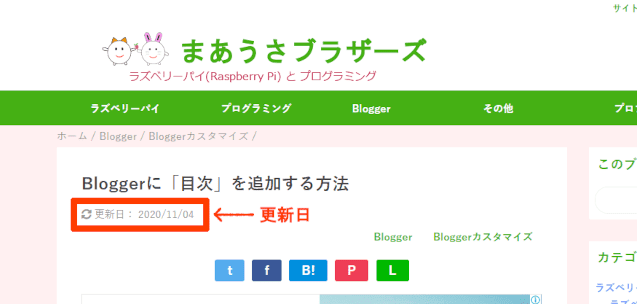
そこで、分かりやすいアイコンと一緒に、更新日を表示するように変更します。
本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
変更内容
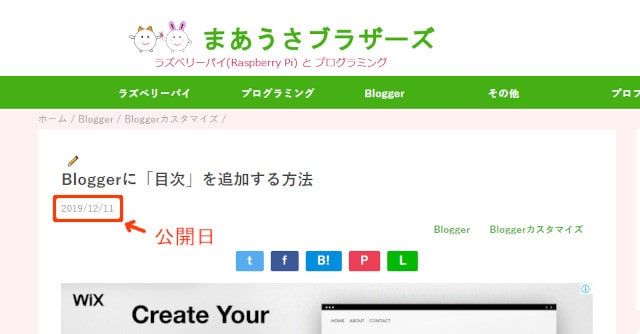
デフォルトでは、公開日のみが表示されています。

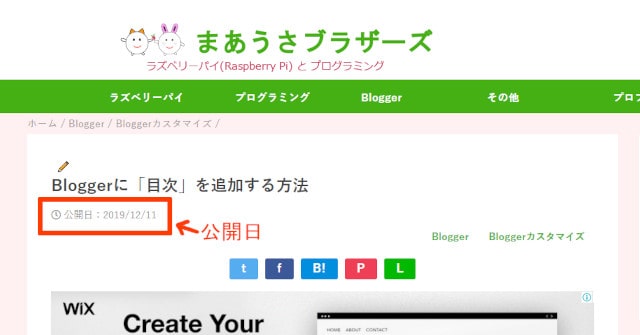
今回の変更で、ブログ記事を更新していない場合、公開日のみをマーク付きで表示します。

ブログ記事を更新している場合は、更新日のみをマーク付きで表示します。

変更方法
テーマのテンプレート
テーマのHTMLを開いて、カスタマイズします。
念のためバックアップをとってからHTMLの編集を行ってください。
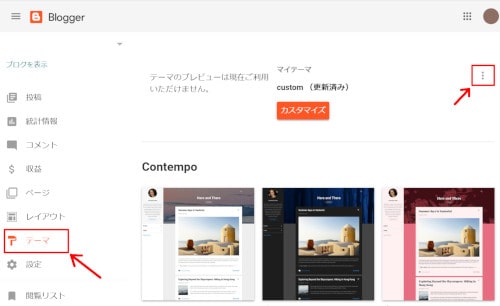
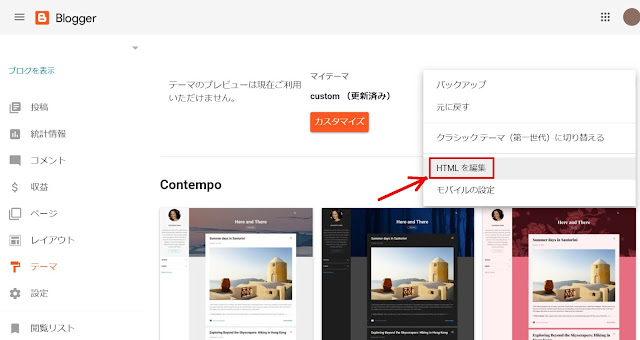
Bloggerのメニューの [テーマ] > 右上のその他アイコン をクリックします。
をクリックします。

表示されたメニューの [HTMLを編集] をクリックします。

マークを表示する
更新日・公開日の左側のマークを表示するために、Font Awesome というWebアイコンフォントを使えるようにします。
表示されたテーマのHTMLの</head>の前に、次のコードを追加します。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"/>更新日・公開日をカスタマイズ
次に、テーマのHTMLの中の
<p id='single-header-date'><data:post.dateHeader/></p>という記述を検索して、次のコードに変更します。
<!-- 更新日 公開日 表示 -->
<!-- <p id='single-header-date'><data:post.dateHeader/></p> -->
<p id='single-header-date'>
<span id='update-date' style='margin-right:1em;'><i class='fas fa-sync-alt'/> 更新日:
<time expr:datetime='data:post.lastUpdatedISO8601' itemprop='dateModified'>
<script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:post.lastUpdatedISO8601/>".substr(0,10).replaceAll('-', '/'));</script></time></span>
<span id='release-date'><i class='far fa-clock'/> 公開日:<time expr:datetime='data:post.timestampISO8601' itemprop='datePublished'>
<script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:post.timestampISO8601/>".substr(0,10).replaceAll('-', '/'));</script></time></span>
<script>if("<data:post.lastUpdatedISO8601/>".substr(0,10) == "<data:post.timestampISO8601/>".substr(0,10)){ document.getElementById('update-date').style.display="none";
} else { document.getElementById('release-date').style.display="none"; }</script>
</p>保存ボタンをクリックして保存します。

変更内容の説明
上のコードの中で行っている変更について説明します。
マークを表示する
次のコードで、更新日と公開日の左側にマークを表示します。
| <i class=’fas fa-sync-alt’></i> | | |
| <i class=’far fa-clock’></i> | |
他のマークを使いたい場合は、Font Awesomeのアイコン一覧から好みのマークを選択して、表示されたコードをコピペします(薄い字で表示されているマークは有料です)。
<time>タグ
記事の更新日や公開日を検索エンジンに伝えるために、コンピューターが理解できる<time>タグを使用します。
更新日
<time expr:datetime='data:post.lastUpdatedISO8601' itemprop='dateModified'>表示する日時</time>公開日
<time expr:datetime='data:post.timestampISO8601' itemprop='datePublished'>表示する日時</time>expr: は、指定した項目の内容を属性値を設定するBloggerの制御タグです。
datetime属性には、次のようなISO 8601 形式の日付を指定します。
| 更新日: | lastUpdatedISO8601 | 例:2021-01-06T07:25:54Z | |
| 公開日: | timestampISO8601 | 例:2020-06-18T21:30:00+09:00 |
「T」は、日付と時刻の区切り文字です。
時刻以降は、タイムゾーンを表しています。
「Z」は、協定世界時(UTC)であることを示します。
「+09:00」は、協定世界時(UTC)より9時間進んでいる日本時間であることを示しています。
datetime属性を指定すると、表示する文字の形式を自由に表記することができます。
<time datetime=”2021-01-06″>1月6日</time>
itemprop属性は、検索エンジンにそのアイテムの意味を伝えます。
更新日: itemprop=’dateModified‘
公開日: itemprop=’datePublished‘
日付の形式を変更
そのあとのJavaScriptの部分で、表示する日時を「yyyy/MM/dd」の形に変更しています。
更新日の場合、lastUpdatedISO8601(2021-01-06T07:25:54Z)の0文字目から10文字取得し、全ての’-‘を’/’に変更して、「2021/01/06」という形に変更します。
document.write()は、非推奨ということで、document.currentScript.insertAdjacentHTML()で、表示する日付のHTMLを追加しています。
新しいテーマの場合、<data:post.lastUpdated.iso8601/>、<data:post.lastUpdated.year/>といったタグを使用して、JavaScriptなしで書式を変更できるようです。
更新していなければ更新日を非表示に
ブログ記事を更新していなければ公開日を、更新していれば更新日を表示します。
JavaScriptで、更新日と公開日を比較し、日付が同じ場合display=”none” で更新日を非表示に、日付が異なる場合は公開日を非表示にする処理をしています。
参考にさせていただいたサイト
こちらのサイトを参考にさせていただきました。ありがとうございます!
【 QooQ カスタマイズ 】 Blogger ブログで最終更新日を表示させたい
まとめ
更新日のみを表示するか、公開日と更新日の両方を表示するか、表示の順番は? など、いろいろ迷いながらの作業でした。
はじめは、公開日と更新日の両方を表示していたのですが、今は更新日のみ表示するように変更しています。
できれば、検索結果に更新日を表示してほしいのですが、その辺は検索エンジン側のアルゴリズムによるそうなので、コントロールすることはできないそうです。
それでも、できるだけ検索エンジンにも、人にもやさしいブログ記事を目標にカスタマイズしていきたいと思います。
今後、この変更の影響をみて、またこの記事も更新していきたいと思います。