本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
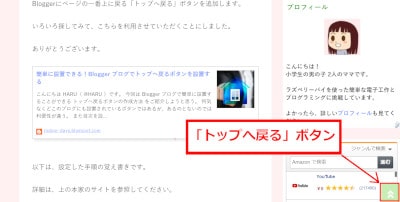
ページの一番上に戻る「トップへ戻る」ボタンを追加する方法を紹介します。
いろいろ探してみて、こちらを利用させていただくことにしました。
ありがとうございます。
以下は、設定した手順の覚え書きです。
詳細は、上の本家のサイトを参照してください。
バックアップをとってから、[テーマ] - [HTMLを編集]で、
</head>の前に、次のコードをコピペします。
<!-- JQuery -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'/>
<!-- 「トップへ戻る」用アイコンフォント Font Awesome -->
<link href='https://use.fontawesome.com/releases/v5.6.4/css/all.css' rel='stylesheet'/></body>の前に、次のコードをコピペします。
<!-- topへ戻る ここから -->
<script>
jQuery(function() {
var pagetop = $('#page_top');
pagetop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) { //100pxスクロールしたら表示
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
$('a[href^="#"]').click(function(){
var time = 500;
var href= $(this).attr("href");
var target = $(href == "#" ? 'html' : href);
var distance = target.offset().top;
$("html, body").animate({scrollTop:distance}, time, "swing");
return false;
});
});
</script>
<div id='page_top'><a href='#'/></div>
<!-- topへ戻る ここまで --><b:skin><![CDATA[
・・・
]]></b:skin> の間に、次のコードをコピペします。
/* トップに戻る ここから */
#page_top{
width: 50px;
height: 50px;
position: fixed;
right: 0;
bottom: 0;
background: #a3e386; /* ボタンの色を指定 */
opacity: 0.6;
}
#page_top a{
position: relative;
display: block;
width: 50px;
height: 50px;
text-decoration: none;
}
#page_top a::before{
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f102';
font-size: 25px;
color: #fff;
position: absolute;
width: 25px;
height: 25px;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
text-align: center;
}
/* /トップに戻る ここまで */以上です。
上のコメントの部分の「ボタンの色」を指定することで、サイトのカラーに合わせたボタンに変更することができます。
簡単な設定でボタンが追加できるので、とってもおすすめです。