Googleのブログサービス「Blogger」は、無料で使えてとってもいいのですが、なかなか思い通りに表示されないこともあります。
そんなときのちょっとしたコツや対処法を紹介します。
Bloggerの表示件数が少ない
設定では、最大10件の投稿が表示されるように設定しているのに、それより少ない件数しか表示されないことがあります。

そんな場合の対処法が、こちらのサイトで紹介されていました。ありがとうございます。
原因は、Bloggerが一覧表示する際の1ページあたりの容量を制限していることです。
これに対処するには、各投稿の前の方に moreタグ(<!–more–>)を入れてあげます。

こうすることで、設定した件数が表示されるようになります。
moreタグは、Bloggerの閲覧者からは見えないので、表示上の影響はありません。
検索結果に表示される説明を設定する場所は?
検索結果に表示される記事の説明を入力する欄がない場合は、次の設定をします。
[設定]ー[検索設定]-[メタタグ]-[編集] をクリックします。
「検索向け説明を有効にしますか?」で 「はい] を選択します。
ブログ全体の説明を入力して、「変更を保存」ボタンをクリックします。
各記事の編集ページに「検索向け説明」という項目が追加されます。
記事の概要を100文字前後で入力して、「完了」ボタンをクリックします。
ラジオボタンが縦に並ぶ
普通、横に並ぶはずのラジオボタン。
それがなぜか、縦に並んでしまうことがあります。
その原因は、自動挿入される<br>タグのせいでした。
たとえば、次のようなラジオボタンのHTMLを書くと、
<input name="example" type="radio" value="選択肢1" />選択肢1
<input checked="" name="example" type="radio" value="選択肢2" />選択肢2ラジオボタンが、横に表示されることを期待します。
○選択肢1 ○選択肢2
ですが、残念ながら縦に並んでしまいます。
○選択肢1
○選択肢2
これは、ラジオボタンのHTMLを改行することで、自動的に<br>タグが追加されて、改行されてしまうからです。

対処法は、横に並べたい部分のHTMLは改行せずに、1行で書くことです。
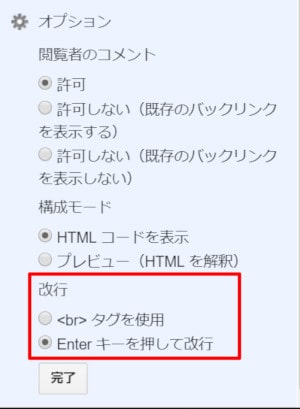
<input name="example" type="radio" value="選択肢1" />選択肢1<input checked="" name="example" type="radio" value="選択肢2" />選択肢2もしくは、投稿画面の右側のオプションで、<br>タグで改行するように設定することでも対処できます。
ただ、画面が<br>タグでいっぱいになってしまうので、個人的にはEnterキーで改行をおすすめします。

ちなみに、HTMLのコメント行も改行が入ってしまって、意図した表示にならないことがあるので注意です。

