Bloggerテーマの「QooQ(クーク)」の一番上には、ナビゲーションバー表示されます。
このナビゲーションバーの表示内容を変更する方法を紹介します。
本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
目次
ナビゲーションの項目を変更
まず、ナビゲーションバーに表示されている項目を変更します。
Bloggerメニューの [レイアウト] を選び、ナビゲーション の「編集」をクリックします。

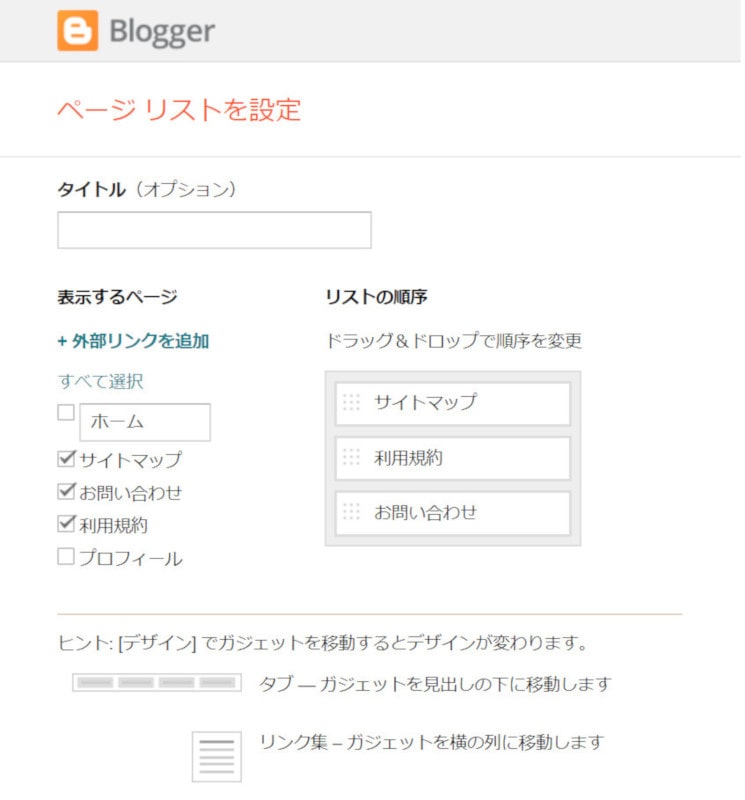
「ページリストを設定」ウィンドウが表示されるので、表示させたいページを順番に指定します。
ここでは、サイトマップ・利用規約・お問い合わせ を選択しました。

ナビゲーションの表示位置を変更
ナビゲーション項目の表示位置を、左側から右側に変更します。
いっしょに、文字のサイズも少し小さくします。
BloggerのHTMLを編集します。
念のためバックアップをとってからHTMLの編集を行ってください。
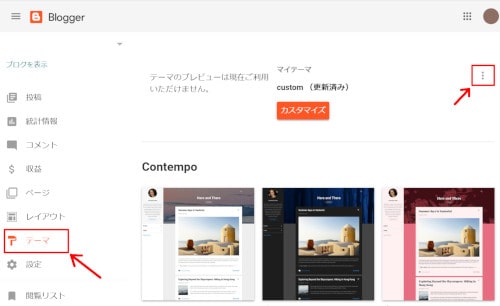
Bloggerのメニューの [テーマ] >右上のその他アイコン をクリックします。
をクリックします。

メニューの [HTMLを編集] をクリックします。

表示されたHTMLの、次の2ヵ所を変更します。
- font-size: 1.5rem; → font-size: 1.3rem;
- justify-content: flex-end; を追加
/****************************************
ナビゲーション
*****************************************/
#navigation{
padding: .2em 0 .2em 0;
font-size: 1.3rem; /* 文字サイズを1.5→1.3に変更 */
background: $(brand.subcolor);
color: $(brand.subfont);
}
#navigation-content ul{
display: flex;
justify-content: flex-end; /* 追加:フレックスアイテムを末尾に */
flex-wrap: wrap;
}
画面右下の保存ボタンをクリックして保存します。

ナビゲーションの表示を確認
左側に表示されていた ナビゲーションの項目が、少し小さい文字になって右側に表示されました。


