Bloggerには、「ラベル」という記事を分類する機能があります。
1つの記事に複数の「ラベル」を設定することもできるので、いろいろな切り口で記事を探すことができて、とっても便利です。
ただ、そのラベルを階層表示することはできません。
そこで、サイドバーの「ラベル」ウィジェットとテンプレートのHTMLファイルを変更して、階層っぽく表示してみました。
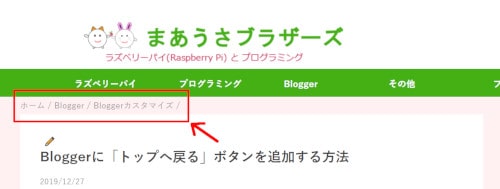
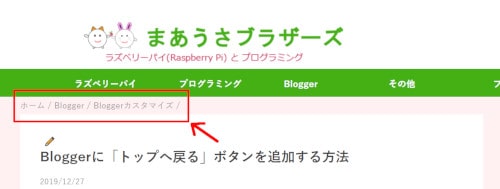
また、記事を選択したときに表示される「パンくずリスト」は、ユーザーに現在地を分かりやすく知らせられるうえ、SEO上の効果もあるということで、ぜひ導入したい機能です。

こちらもBloggerのデフォルト機能にはないので、一緒にカスタマイズして「パンくずリスト」っぽい表示にしていきます。
本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
すべてのラベルを表示する
Bloggerでは、1つの記事に複数のラベルを設定できますが、記事を選択したときに表示されるラベルはデフォルトで1つだけです。
BloggerテーマのHTMLを変更して、記事についているすべてのラベルを表示するように変更します。
そして、1つの記事に階層1・階層2に見立てたラベルを2個つけて、2つ続けて表示することで、「パンくずリスト」っぽく表示したいと思います。
念のためバックアップをとってからHTMLの編集を行ってください。
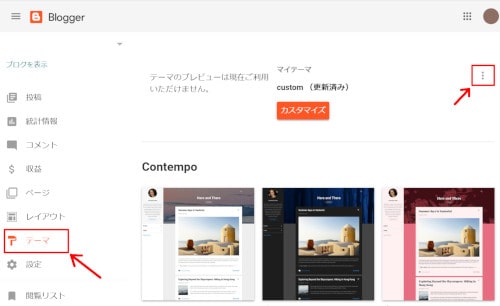
Bloggerのメニューの [テーマ] > 右上のその他アイコン をクリックします。
をクリックします。

表示されたメニューの [HTMLを編集] をクリックします。

表示されたHTMLの中から
<b:if cond='data:label.isLast == "true"'>
・・・
</b:if>という記述を検索します。
2ヵ所あるので、2つ目の<b:if・・・>の行と</b:if>の行のみ、コメントアウトします(ifの中の処理はコメントアウトしません)。
<!-- <b:if cond='data:label.isLast == "true"'> if最後のラベルをコメント -->
・・・
<!-- </b:if> if最後のラベルをコメントアウト -->全てのラベルが表示されるようになります。

簡単バージョンの「パンくずリスト」
いくつか方法を試してみた中で、まずは変更量が少ない簡単バージョンを紹介します。
Bloggerのラベルは、記号 > 数字 > アルファベット > ひらがな > 漢字 の順に表示されるので、先に表示させたいラベル名に記号や数字をつけます。
たとえば、「プログラミング」と「Scratch」というラベルの場合、あいうえお順だと、 Scratch / プログラミング と表示されてしまいます。
そこで、先に表示したいラベルに記号をつけて【プログラミング】とすると、
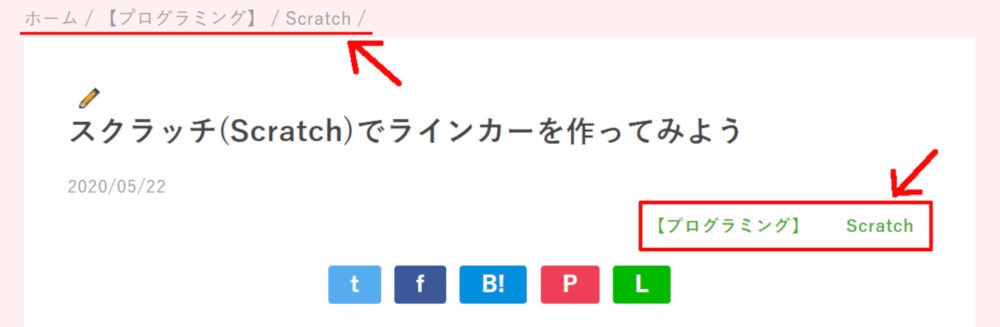
【プログラミング】 / Scratch
と、記事の左上にパンくずリストっぽく表示されます。

そのほか、ラベルは記事タイトルの右下、記事下にも表示され、

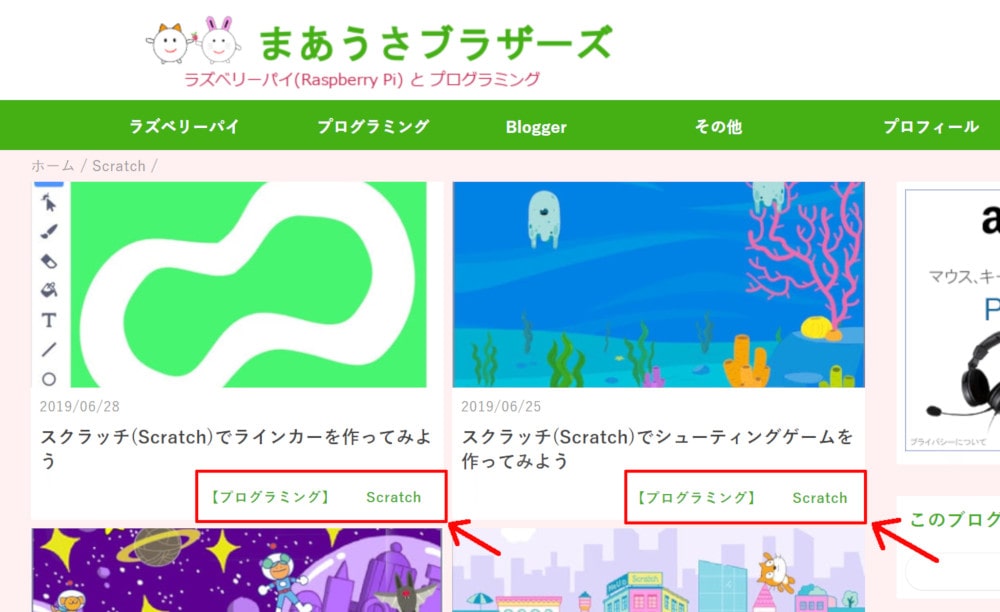
記事一覧の右下にも表示されます。

ラベルは結構あちこちに表示されるので、つけた記号がデザインの邪魔になっていないか、チェックしてみるといいと思います。
簡単バージョンのラベル階層表示(方法1)
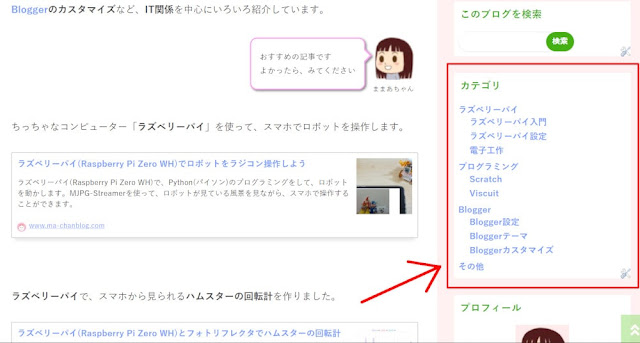
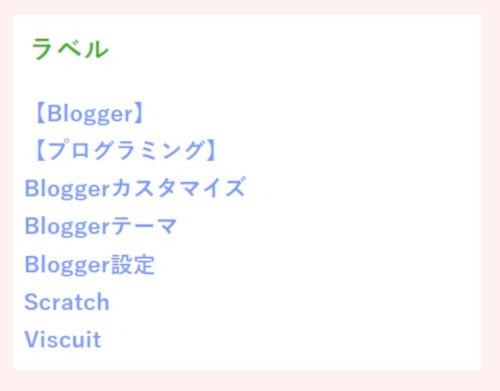
上の方法で、ラベルに記号をつけると、サイドバーのラベルはこのように並びます。

このラベルリストの表示を変更して、階層っぽく表示できるように変更していきます。
Bloggerメニューの [レイアウト] を選び、サイドバー の「+ガジェットを追加」をクリックします。

表示された「ガジェットを追加」ウィンドウで、「ラベル」の「+」をクリックします。

「ラベルの設定」ウィンドウが表示されます。
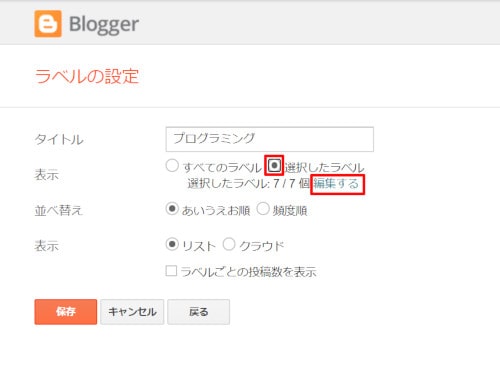
タイトルに、たとえば「プログラミング」と入力し、「選択したラベル」 > 「編集する」リンクをクリックします。

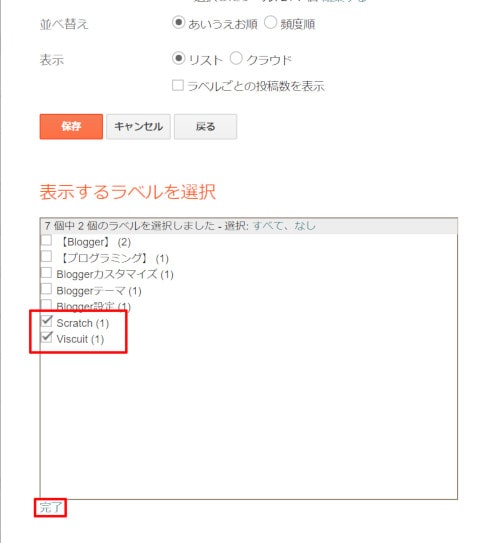
下にラベル一覧が表示されるので、「プログラミング」に含めたい「Scratch」と「Viscuit」にチェックをつけて、「完了」リンク >「保存」ボタンをクリックします。

同じ手順で「Blogger」ラベルも追加します。
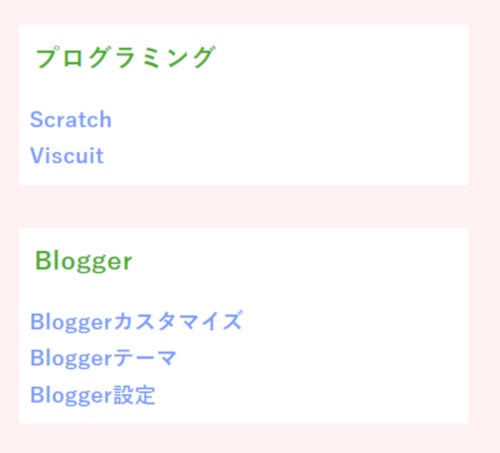
このように階層っぽくラベルを表示することができました。

簡単バージョンのラベル階層表示(方法2)
簡単にラベルを階層っぽく表示する方法の2つ目です。
HTMLでラベルリストを作成します。
Bloggerメニューの [レイアウト] を選び、サイドバー の「+ガジェットを追加」をクリックします。

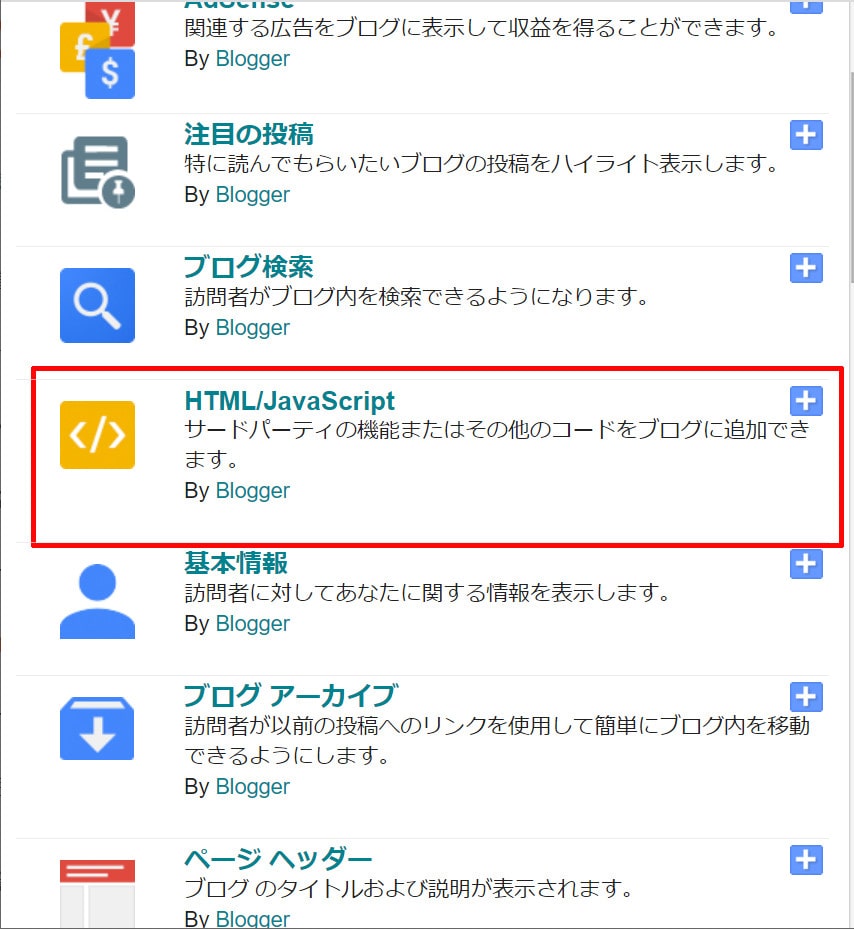
表示された「ガジェットを追加」ウィンドウで、今度は「HTML/JavaScript」の「+」をクリックします。

表示されたウィンドウのタイトルには、たとえば「カテゴリ」と入力し、コンテンツには次のようなHTMLを入力します。
<ul>
<li><a href="#">階層1のラベル</a>
<ul>
<li style='margin-left:20px'><a href="#">階層2のラベル</a></li>
<li style='margin-left:20px'><a href="#">階層2のラベル</a>
</ul>
</li>
<li><a href="#">階層1のラベル</a>
<ul>
<li style='margin-left:20px'><a href="#">階層2のラベル</a></li>
<li style='margin-left:20px'><a href="#">階層2のラベル</a></li>
<li style='margin-left:20px'><a href="#">階層2のラベル</a></li>
</ul>
</li>
</ul>#のところには、ラベルをクリックしたときのリンク先を設定します。
リンク先は、記事の右上などのラベル名のリンクを右クリックして、表示されたメニューの「リンクのアドレスをコピー」したものを貼り付けます。
前半のhttps://XXX.blogspot.comは、削除して/search/からのリンクにしてもOKです。
たとえば次のようにHTMLを入力します。
<ul>
<li><a href="/search/label/%E3%80%90%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E3%80%91">【プログラミング】</a>
<ul>
<li style='margin-left:20px'><a href="/search/label/Scratch">Scratch</a></li>
<li style='margin-left:20px'><a href="/search/label/Viscuit">Viscuit</a>
</ul>
</li>
<li><a href="/search/label/%E3%80%90Blogger%E3%80%91">【Blogger】</a>
<ul>
<li style='margin-left:20px'><a href="/search/label/Blogger%E8%A8%AD%E5%AE%9A">Blogger設定</a></li>
<li style='margin-left:20px'><a href="/search/label/Blogger%E3%83%86%E3%83%BC%E3%83%9E">Bloggerテーマ</a></li>
<li style='margin-left:20px'><a href="/search/label/Blogger%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA">Bloggerカスタマイズ</a></li>
</ul>
</li>
</ul>画面右下の「保存」ボタンをクリックして、レイアウトを保存します。
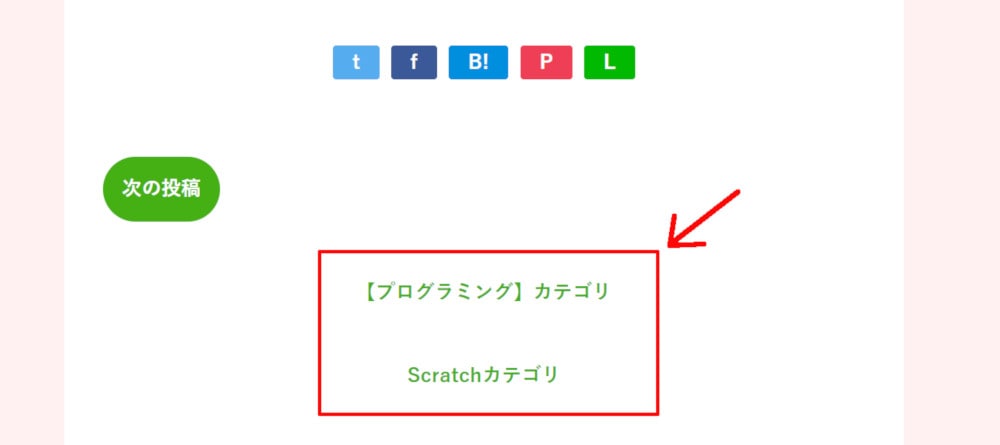
サイドバーに、このように表示されます。

表示する文字を変更したり、階層1には固定ページへのリンクを設定したりなど、いろいろな変更ができると思います。
(本サイトが使用しているBloggerテーマ「QooQ」では、ウィジェットの li のマーカーが非表示になるよう設定されています。他のテーマの場合は、設定を追加してください)
ラベルとパンくずリストの階層表示
HTMLの編集などが多くなってしまいますが、ラベルを任意の順番に階層表示する方法を紹介します。

ラベル命名のルール
Bloggerのラベルは名前順に表示されるので、思い通りの順番に並ぶように「番号 ラベル」というルールでラベル名を設定します。
たとえば、次のようにラベルをつけます。
階層1 050000 プログラミング
階層2 050010 Scratch
階層2 050020 Viscuit
階層1 070000 Blogger
階層2 070010 Blogger設定
階層2 070020 Bloggerテーマ
階層2 070030 Bloggerカスタマイズ
後々、順番を入れ替えることもできるように余裕をもたせて、階層1と階層2を3桁ずつ合わせて6桁の番号をつけました。
順番に並べば、もっと短い番号でもOKです。
この番号を使って、ラベルとパンくずリストを順番に並べていきます。
ただ、表示上は番号が並んでいるのもおかしいので、番号を消してラベル名だけ表示するように、テーマのHTMLを変更します。
「ラベル」ウィジェットを追加
まずはベースになる「ラベル」ウィジェットを追加します。
Bloggerメニューの [レイアウト] を選び、サイドバー の「+ガジェットを追加」をクリックします。

表示された「ガジェットを追加」ウィンドウで、「ラベル」の「+」をクリックします。

「ラベルの設定」ウィンドウが表示されます。
タイトルには、たとえば「カテゴリ」と入力し、「保存」ボタンをクリックします。

画面右下の「保存」ボタンをクリックして、レイアウトを保存します。
HTML編集
テーマのHTMLを編集していきます。
念のためバックアップをとってからHTMLの編集を行ってください。
Bloggerのメニューの [テーマ] > 右上のその他アイコン をクリックします。
をクリックします。

表示されたメニューの [HTMLを編集] をクリックします。

表示されたHTMLを編集していきます。
今回は、「050000 プログラミング」のように、ラベル名の最初から7文字目までを番号とスペースにしたので、7文字目から表示するように変更しています(1文字目を0文字目と数えます)。
番号を短くした場合は、substr(7)の数字「7」を変更してください。
記事タイトルの右下のラベル
次の行を検索して、置き換えます。
<a class='single-header-category-item' expr:href='data:label.url'><data:label.name/></a>↓
<a class='single-header-category-item' expr:href='data:label.url'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:label.name/>".substr(7));</script></a>記事のフッターのラベル
次の行を検索して、置き換えます。
<a class='single-footer-category-item' expr:href='data:label.url'><data:label.name/><data:postLabelsLabel/></a>↓
<a class='single-footer-category-item' expr:href='data:label.url'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:label.name/>".substr(7));</script><data:postLabelsLabel/></a>記事がクリックされた時のパンくずリストのラベル
次の行を検索して、置き換えます。
<span itemprop='name'><data:label.name/></span>↓
<span itemprop='name'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:label.name/>".substr(7));</script></span>ラベルがクリックされた時のパンくずリストのラベル
次の行を検索して、置き換えます(固定ページのときは、非表示にしています)。
<span itemprop='name'><data:blog.pageName/></span>
・・・
</span> / ↓
<b:if cond='data:blog.pageType != "static_page"'>
<span itemprop='name'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:blog.pageName/>".substr(7));</script></span> /
</b:if>
・・・
</span><!-- / コメントアウト -->記事一覧画面のラベル
次の行を検索して、置き換えます。
<span class='list-item-category-item'><a expr:href='data:label.url'><data:label.name/></a></span>↓
<span class='list-item-category-item'><a expr:href='data:label.url'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:label.name/>".substr(7));</script></a></span>サイドバーのラベルウィジェット
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>という行を検索して、そのすぐ前に次の記述を追加します。
<script type='text/javascript'>
var ldir = "<data:blog.languageDirection/>";
var fnum = "<data:showFreqNumbers/>";
//<![CDATA[
// ラベルリストのHTMLを取得する
function getLabelList(lname, lcnt = 0, lurl = '') {
var retStr;
// 第1階層のラベル?
if(lname.substring(3,6) == '000') {
retStr = "<li>";
// 第2階層のラベルは、字下げして表示
} else {
retStr = "<li style='margin-left:20px'>";
}
// URLが指定されている?
if(lurl.length == 0) {
// ラベル名は番号を除いた7文字目からの名前のみを表示
retStr += "<span expr:dir=" + ldir + ">"+ lname.substring(7) + "</span>";
} else {
// URLが指定されていれば、リンクを設定
retStr += "<a dir=" + ldir + " href='"+lurl+"'>"+ lname.substring(7) + "</a>";
}
// 投稿数を表示?
if(fnum == 'true') {
retStr += "<span class='label-count' dir='ltr'>("+lcnt+")</span>";
}
retStr += "</li>";
return retStr;
}
// ]]>
</script>第1階層かどうかは、
if(lname.substring(3,6) == ‘000’){
というところでチェックしています。
ラベルの命名規則に沿って、適宜変更してください。
サイドバーのラベルウィジェット(リスト表示)
次の行を検索します。
<b:if cond='data:display == "list"'>その後の、次の部分を変更します。
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>↓
<b:if cond='data:blog.url == data:label.url'>
<script>document.currentScript.insertAdjacentHTML('beforebegin',getLabelList("<data:label.name/>", "<data:label.count/>"));</script><b:else/>
<script>document.currentScript.insertAdjacentHTML('beforebegin',getLabelList("<data:label.name/>", "<data:label.count/>", "<data:label.url/>"));</script></b:if>サイドバーのラベルウィジェット(クラウド・ラベル選択時)
次の行を検索して、置き換えます。
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>↓
<span expr:dir='data:blog.languageDirection'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:label.name/>".substr(7));</script></span>サイドバーのラベルウィジェット(クラウド・ラベル非選択時)
次の行を検索して、置き換えます。
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>↓
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><script>document.currentScript.insertAdjacentHTML('beforebegin',"<data:label.name/>".substr(7));</script></a>参考にさせていただいたサイト
こちらのサイトを参考にさせていただきました。ありがとうございます!
【 QooQ カスタマイズ 】 パンくずリストと関連記事にラベルすべての要素を追加する
bloggerで表示しているページを判断する方法
Bloggerのヘルプもたくさん参照しました。
レイアウト用のウィジェット タグ
レイアウト用のデータタグ
まとめ
ラベル周りのカスタマイズをいろいろ紹介しました。
今回のカスタマイズで、Blogger特有の言語と、JavaScript、HTMLを組み合わせて、いろいろな変更を試してみました。
変更内容によっては、テーマのHTMLが保存できなかったり、うまく表示できなくて出力されたHTML内のコメントを追ったり、Google Chromeの検証機能でエラーをチェックしたり。
情報が少ない中、自分でいろいろ試行錯誤するのは、とってもおもしろかったです。Bloggerのカスタマイズ、ぜひぜひおすすめです。