ブログの中で、内容を分かりやすく説明したり、サイトを楽しくしてくれる便利な吹き出し表示。
Bloggerの標準機能にはないので、CSSとHTMLを使って、吹き出しを追加する方法を紹介します。
本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
目次
Blogger 吹き出しのサンプル
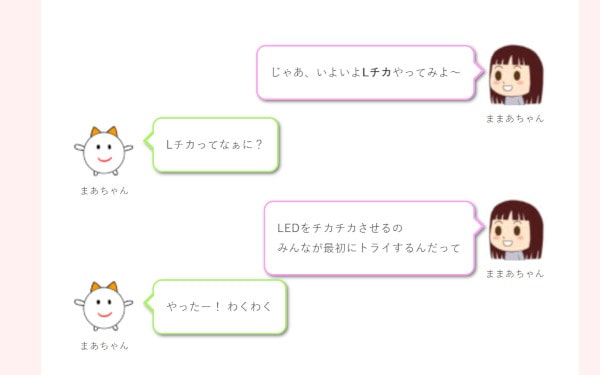
こちらが、Bloggerに追加した吹き出しのサンプルです。

話しているキャラクターの画像サイズは、縦 60px、横 60pxです。
吹き出しの色や位置などは、CSSの数値を変更して調整します。
簡単な手順はこちらです。
テーマのHTMLを変更する
テーマのHTMLを変更してカスタマイズします。
念のためバックアップをとってからHTMLの編集を行ってください。
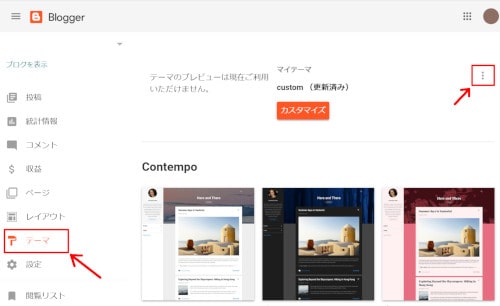
Bloggerのメニューの [テーマ] > 右上のその他アイコン をクリックします。
をクリックします。

表示されたメニューの [HTMLを編集] をクリックします。

表示されたHTMLの
<b:skin><![CDATA[
・・・
]]></b:skin>の間に、ちょっと長いですが、次の記述を追加します。
コメントの部分を変更すると、色や位置の調整ができます。
/* 吹き出し スタート */
.balloon-left, .balloon-right {
width: 100%;
margin: 5px 0;
overflow: hidden;
}
.faceicon {
width: 80px;
text-align:center;
margin-top: 0;
margin-bottom: 0;
}
.balloon-left .faceicon {
float: left;
margin-left: 5px;
}
.balloon-right .faceicon {
float: right;
margin-right: 5px;
}
.faceicon img{
width: 100%;
height: auto;
}
.img-caption {
font-size: 12px;
}
.says {
display: inline-block;
position: relative;
font-size: 14px;
border-radius: 12px;
background: white;
-webkit-filter:drop-shadow(2px 2px 2px rgba(0,0,0,0.5));
}
.balloon-left .says {
margin: 5px 0 0 20px; /* 吹き出し(左)の位置を調整 */
padding: 20px 15px;
border:2px solid #aef26a; /* 吹き出し(左)の色を調整 */
}
.balloon-right .says {
float: right;
margin: 5px 10px 0 0; /* 吹き出し(右)の位置を調整 */
padding: 20px 15px;
border:2px solid #fda1f1; /* 吹き出し(右)の色を調整 */
}
.says:before {
content: "";
display: inline-block;
position: absolute;
border: 10px solid transparent;
z-index: 2;
}
.balloon-left .says:before {
top: 17px;
left: -19px;
border-right: 10px solid #FFF;
}
.balloon-right .says:before {
top: 20px;
right: -20px;
border-left: 10px solid #FFF;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
border: 12px solid transparent;
z-index: 1;
}
.balloon-left .says:after {
top: 15px;
left: -26px;
border-right: 12px solid #aef26a; /* 吹き出し(左)の色を調整 */
}
.balloon-right .says:after {
top: 18px;
right: -26px;
border-left: 12px solid #fda1f1; /* 吹き出し(右)の色を調整 */
}
/* 吹き出し エンド */ブログ内に吹き出しを追加する
左側の吹き出しのHTMLはこちらです。
<!--吹き出しはじまり--><span class="balloon-left"><span class="faceicon">★<img>タグを設定★<span class="img-caption">★イメージの下の説明を設定</span></span><span class="says">★吹き出しの言葉を設定</span></span><!--吹き出し終わり-->右側の吹き出しのHTMLはこちらです。
<!--吹き出しはじまり--><span class="balloon-right"><span class="faceicon">★<img>タグを設定★<span class="img-caption">★イメージの下の説明を設定</span></span><span class="says">★吹き出しの言葉を設定</span></span><!--吹き出し終わり-->★<img>タグ★ の部分は、Bloggerに画像を追加して、プレビューのソースをコピペします。