Android Studio には、たくさんの機能があります。その中でもよく使う機能を簡単に紹介します。
Android Studioのインストール方法については、こちらの記事で紹介しています。

プロジェクト作成
まずは、プロジェクトを作成します。
「Android Studioをインストール」の「プロジェクト作成」で紹介した手順で、プロジェクトを作成します。
Android Stuidoの画面構成
作成したプロジェクトを見ていきます。
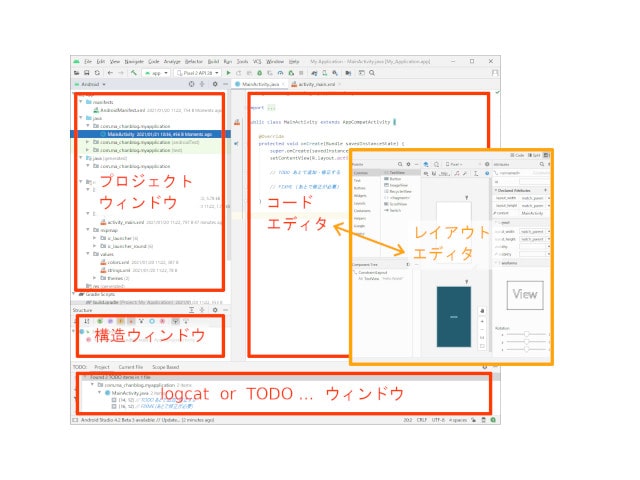
Android Stuidoの画面は、次のような構成になっています。
メニューの [View] - [Tool Windows] から選択することで、その他いろいろなウィンドウを表示することができます。

- プロジェクトウィンドウ
-
プロジェクト内のファイルがツリー構造で表示されます。
- 構造(Structure)ウィンドウ
-
選択しているファイル内のクラスやメソッドなどの構造が、ツリー形式で表示されます。
- コードエディタウィンドウ
-
選択しているファイルのソースコードが表示されます。
レイアウトファイルの場合、右上のボタンをクリックしてレイアウトエディタに切り替えることができます。
- logcat
-
ログを表示するウィンドウです。
- TODO
-
ソース中に記載した // FIXME (あとで修正が必要)、 // TODO (あとで追加・修正する) が、一覧表示されます。
プロジェクトの構成
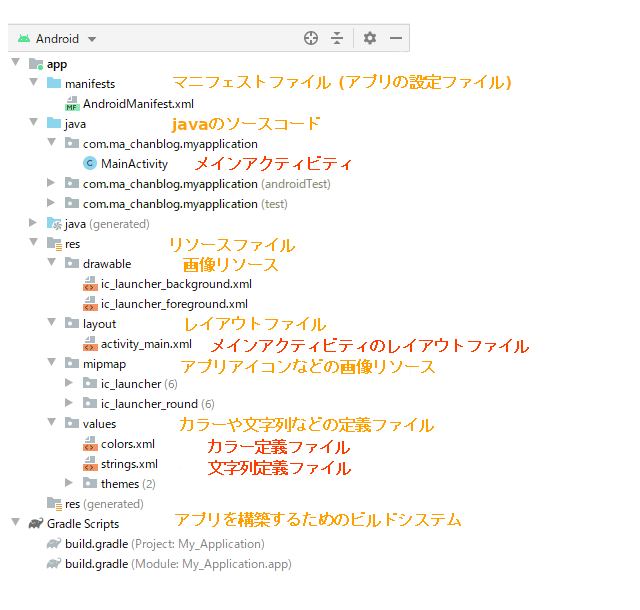
プロジェクトウィンドウに表示されているファイルの構成を紹介します。

- マニフェストファイル
-
/manifests/AndroidManifest.xml 名前やアイコン、パーミッションなど、アプリの基本情報を定義するファイルです。
- javaのソースコード
-
javaで記述するプログラムのコードです。MainActivity(.java)は、初期画面を制御するメインアクティビティ。1つのアクティビティが、1つの画面を制御します。
- リソースファイル
-
画像やレイアウト、文字列やスタイル情報など、アプリ全体から参照するリソースを定義します。
- レイアウトファイル(ビューグループ)
-
どんな風に画面を表示するかレイアウトを定義するファイルです。ウィジェットの配置(1列・格子・重ねるなど)を定義します。activity_main.xmlは、メインアクティビティの画面レイアウトを定義します。
ウィジェットとは、イメージビューやテキストボックス、カレンダー、リストビューなど、標準で用意されているレイアウト用の部品です。
- colors.xml
-
カラー情報を定義します。
- strings.xml
-
文字列を定義します。
アクティビティとレイアウト
アクティビティとレイアウトという名前が出てきました。
はじめてだと、耳慣れないかもしれませんので、その関係を説明します。
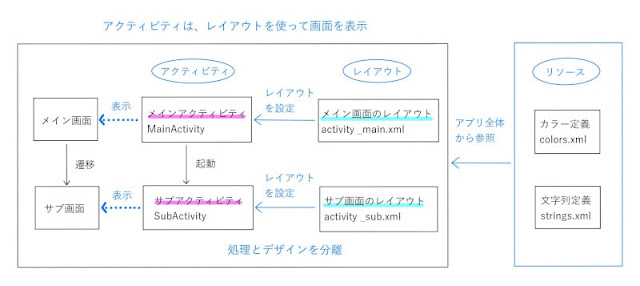
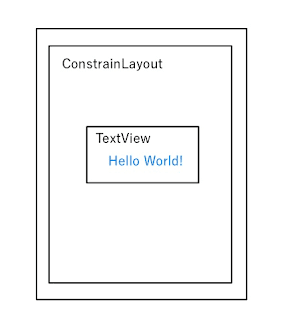
たとえば、メイン画面とサブ画面を表示する場合、アクティビティとレイアウトの関係は、こんなイメージです。
アクティビティは1つの画面を制御します。画面のデザインに関しては、レイアウトファイルを使います。

ソースコード
次は、実際にソースコードをみていきます。
プロジェクトを作成すると次のようなコードが自動生成されます。
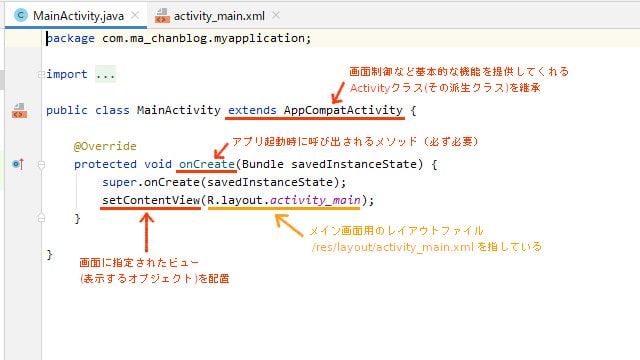
MainActivity
メイン画面を制御するアクティビティです。

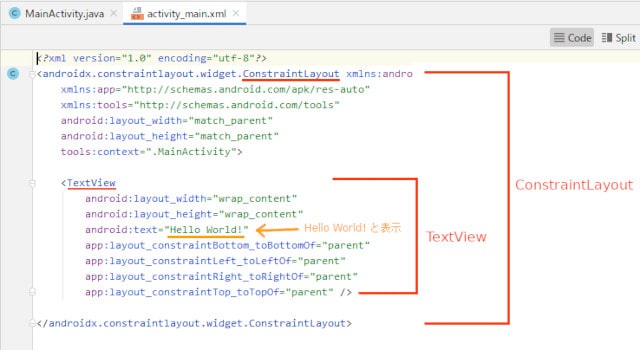
activity_main.xml
MainActivityに呼び出されているレイアウトファイル activity_main.xml の中も、みてみます。

ConstraintLayoutというウィジェットの中に、「Hello World!」と表示するTextViewが配置されています。

周りの記述はどう配置するかなどのパラメータです。
便利な機能
これから、デバッグをしていくのに役立つ機能を紹介します。
ソースコードエディタの便利な機能
ソースを入力していると、いろいろな補助をしてくれます。
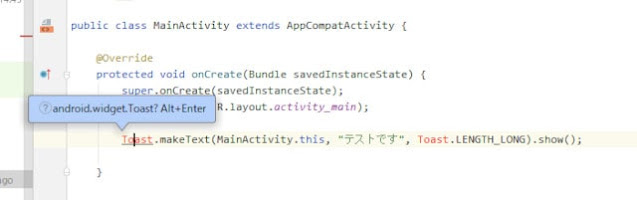
たとえば、このようなメッセージが表示されたとき、Alt + Enter を押すと、自動で必要な import 文を追加してくれます。

トースト
画面上に少しの間、短い文字列を表示する機能です。
ユーザーに補助的なメッセージを表示したり、デバッグ時にコメントを表示するのに使うことができます。
Toast.makeText(Context context, Char Sequence text, int duration).show();
Activity クラスは Context クラスのサブクラスなので、thisで第1引数に渡すことができます。
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
Toast.makeText(MainActivity.this, “保存しました”, Toast.LENGTH_LONG).show();
ログ
android.util.Logクラスを使ってログを出力すると、Logcatウィンドウにログが表示されます。
Log.d(String tag, String msg)
Log.d(“ログのテスト”, new Date().toString());
ログの表示レベルを Verbose (すべて表示) から、Debug に変更します。
虫眼鏡マークの欄に検索文字を入力して絞り込むことができます。
デバッグ
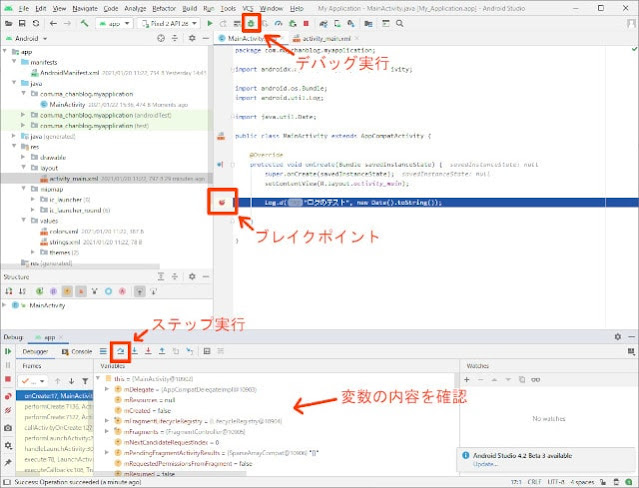
デバッグするときは、ソースの左側をクリックして赤い丸のブレイクポイントをおきます。
ツールバーから、虫マークのボタンをクリックすると、デバッグモードで実行され、ブレイクポイントで止まります。
ステップ実行ボタンをクリックして、変数の内容を確認しながら、デバッグしていきます。

ビルド時の文字化け
ビルドしたときに表示されるエラーメッセージが文字化けしてしまって読めない場合は、[メニュー]-[Help]-[Edit Custom VM Options..]を選択します。
ファイルが表示されるので、最後に「-Dfile.encoding=UTF-8」と追加し、Android Studioを再起動します。
「Android StudioにおけるBuild Outputの文字化けを解消」を参考にさせていただきました。ありがとうございます。
まとめ
Android Studioの簡単な使い方や構成、アクティビティとレイアウトの関係、ソースコードの記述内容など、まずはざっくりと紹介しました。
このあとは、具体的なソースを使って詳しく説明していきたいと思います。
