ブロックを動かすだけで楽しくプログラムが作れてしまう教育用のビジュアルプログラミング言語スクラッチ(Scratch)。
初めて使うときの準備や、基本的な使い方を紹介します。
スクラッチ(Scratch)の概要については、こちらで紹介しています。

プロジェクトの準備
まずは、スクラッチの公式サイトにアクセスします。

初めて利用するときは、画面右上の「Scratchに参加しよう」をクリックしてユーザー登録します。
2回目からは、画面右上の「サインイン」をクリックします。
登録したユーザー名とパスワードを入力してサインインします。
サインインすることでプロジェクトの保存ができるようになります。
画面の上の方の「作る」ボタンをクリックしてプロジェクトを作成します。
画面左上の丸アイコンをクリックして、使用する言語「日本語」を選択します。
「にほんご(ひらがな)」も選択できます。

画面上の方のテキストボックスに「プロジェクト名」を入力します。
スプライトの設定
画面右下の猫にプラスマークのアイコンをクリックしてスプライトを追加します。

スプライトとは、「ねこ」などの動く絵のことです。
自分で作ることもできますし、準備されているものを使うこともできます。
追加したスプライトは、名前、表示位置(X、Y) 大きさ、向きなどを設定することができます。
表示位置は、幅 480(X:-240~240)・高さ 360(Y:-180~180)の範囲で指定できます。
背景の設定
画面右下の背景追加アイコンをクリックして背景を追加します。

自分で作ることもできますし、準備されているものを使うこともできます。
ペイントエディタ
スプライトや背景を追加する際、「えがく」を選択すると、ペイントエディタが起動します。
ペイントエディタには、「ビットマップモード」と「ベクターモード」の2つのモードがあります。
ビットマップモードとは、ピクセルという小さな点の集まりで絵を描きます。
マウスでドラッグした通りに絵を描くことができて簡単ですが、拡大するとギザギザしてしまうことがあります。
ベクターモードは、点と線の数値データをもとに演算によって画像を描画します。
拡大してもきれいに描けますが、データ量が多いと処理が重くなってしまいます。
どちらのモードを使うかは、描く対象物によって使い分けます。
描いている途中でモードを切り替えることもできます。
スクラッチの各タブ
スクラッチの各タブの機能を使って、スプライトや背景に動きをつけるプログラミングをしていきます。
プログラミングしたいスプライトや背景を選択した状態で、画面左上の「コード」「コスチューム」「はいけい」「おと」のどれかのタブをクリックします。
各タブの内容はこちらです。
| 「コード」タブ | スプライトや背景の動き・見た目などをプログラミングできる |
| 「コスチューム」タブ | スプライト選択時に表示される スプライトに複数の絵を設定できる |
| 「はいけい」タブ | 背景選択時に表示される 背景の設定ができる |
| 「おと」タブ | スプライトや背景の音が設定できる |
コードタブ
コードタブには、カテゴリーに分類され、色分けされたブロックが準備されています。
ブロックをドラッグアンドドロップして、真ん中の空いているエリア(スクリプトエリア)におき、いろいろ組み合わせることでプログラミングしていきます。
| カテゴリー | 主なブロック |
|---|---|
| うごき | スクラッチの位置を変える 回転する |
| みため | 〇〇と言う コスチュームや背景、大きさ、効果を変える |
| おと | 音を鳴らす 音の効果を変える |
| イベント | 〇〇が押されたとき 背景・音量>10のとき メッセージの送受信 |
| せいぎょ | 〇秒待つ 〇回繰り返す もし〇〇なら 〇〇まで待つ クローン関係 |
| しらべる | 〇〇に触れた 〇〇が押された マウスの座標 音量 タイマー 変数 日付 |
| えんざん | +-*/ ><= 乱数 かつ または ではない aとb 〇番目の文字 長さ 四捨五入 sin cos… |
| へんすう | 変数を作る 変える 表示・非表示 リスト ブロック定義 |
| ブロックていぎ | ブロックを作る |
| 拡張機能を追加 | 音楽 ペン ビデオモーション 音声合成 翻訳 micro:bit LEGOなど |
プログラムの基本的な流れ
プログラムの流れは、基本的にはこの3つだけです。
- 順番に処理する
- 繰り返す
- 分岐する
この3つを組み合わせて、あいだに処理を入れて、イメージした動きを実現させていきます。
順番に処理する
順番に処理する場合は、上から順番にブロックを置いていくだけです。
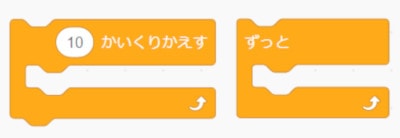
繰り返す
繰り返す場合は、せいぎょカテゴリーの「〇かいくりかえす」や「ずっとくりかえす」などのブロックを使います。

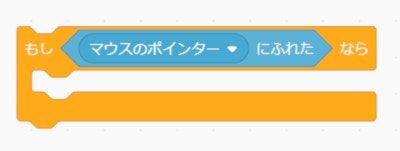
分岐する
分岐する場合は、せいぎょカテゴリーの「もし〇〇なら」というブロックを使います。
六角形のところに、しらべるカテゴリーの「マウスのポインターにふれた」などの条件を入れます。

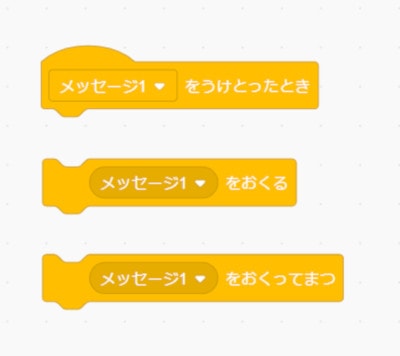
メッセージの送受信
イベントカテゴリーの「メッセージ」を使うことで、コスチューム同士や背景と連携をとることができます。

プロジェクトの保存
プロジェクトが完成したときや作業を中断する場合は、画面上の[ファイル]ー[ただちにほぞん]をクリックします。
プロジェクトを開く
保存したプロジェクトを開くときは、画面右上のフォルダマーク[わたしのさくひん]ー[中をみる]をクリックします。

ほかの人の作品を検索する
画面上の「検索」のところにキーワードを入力すると、ほかの人が作った作品を検索することができます。
その作品で遊ぶこともできますし、「中をみる」でどんなふうに作っているのかをみたり、そのプロジェクトを変更して自分なりの作品を作ることもできます。
まとめ
まずは、基本的な使い方を紹介しました。
次に、いろいろなブロックを組み合わせて、だんだん複雑な動きができるようにプログラミングしていきます。