本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
メニューにマウスをのせると、サブメニューが表示される「ドロップダウンメニュー」。
ざっとサイト全体を見わたせて、少ないアクションで目的の記事にたどりつけるので、とっても便利です。
そこで、Bloggerにドロップダウンメニューを追加しようと探してみたのですが、簡単な方法が見つかりません。
いろいろ試してみて、JavaScriptを使わずにHTMLとCSSのみで動作する方法で追加しましたので、その方法を紹介します。
Bloggerのテーマは、こちらの記事で紹介している「QooQ(クーク)」を使用しています。

テーマのHTMLを変更する
テーマのHTMLを変更してカスタマイズします。
念のためバックアップをとってからHTMLの編集を行ってください。
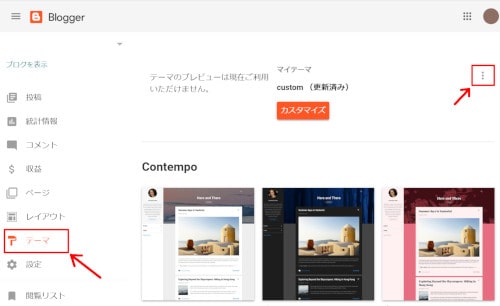
Bloggerのメニューの [テーマ] > 右上のその他アイコン をクリックします。
をクリックします。

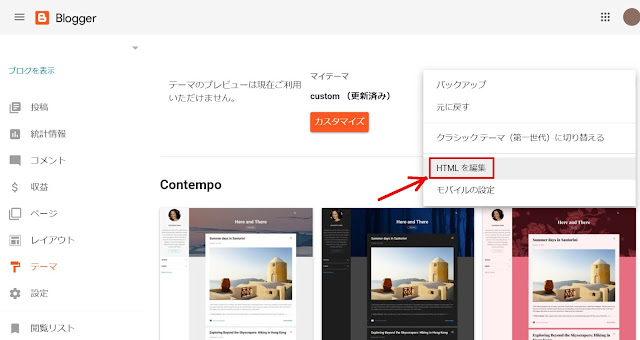
表示されたメニューの [HTMLを編集] をクリックします。

表示されたHTMLの
<b:skin><![CDATA[
・・・
]]></b:skin>の間に、次の記述を追加します。
デザインはお好みで変更してください。
/****************************************
メニュー
*****************************************/
ul.menu {
display: flex; /* 表示形式にフレックスボックスを指定 */
justify-content: center; /* 横方向の中央寄せ */
padding: .2em 0 .2em 0; /* 内側の余白 */
background: $(brand.subcolor); /* 背景色 */
font-size: 1.5rem; /* 文字サイズ */
font-weight: bold; /* 太字 */
z-index: 1; /*ドロップダウンメニューを上に表示 */
position: relative; /* z-indexを有効にするために指定 */
}
ul.menu a {
text-decoration: none; /* 下線を消す */
color: $(brand.subfont); /* 文字の色 */
}
ul.menu li {
list-style: none; /* リストのマーカーなし */
line-height: 40px; /* 行の高さ */
height: 42px; /* 高さ メニューの隙間をなくすため 40+2px */
width: 180px; /* 幅 */
background: #45b014; /* 背景色 */
}
ul.menu li:hover ul {
display: block; /* マウスオーバーで、サブメニューを表示する */
}
ul.menu ul {
display: none; /* サブメニューを非表示にする */
padding: 0; /* 内側の余白 */
}
ul.menu ul li {
padding-left: 5px; /* 内側の左側の余白 */
}
@media ( max-width : 768px ) {
ul.menu {
flex-wrap: wrap; /* 表示幅が狭い場合、アイテムを折り返す */
font-size: 1.2rem; /* 文字サイズ */
white-space: nowrap; /* 改行しない */
}
ul.menu li {
line-height: 30px; /* 行の高さ */
height: 30px; /* 高さ */
width: 110px; /* 幅 */
}
ul.menu li:hover ul {
display: none; /* サブメニューは非表示のまま */
}
}
動きとしては、
ul.menu ul {
display: none; /* サブメニューを非表示にする */
padding: 0; /* 内側の余白 */
}で、非表示にしたサブメニューを
ul.menu li:hover ul {
display: block; /* マウスオーバーで、サブメニューを表示する */
}で表示します。
スマホなど画面の幅が小さい場合は、サブメニューを表示させません。
「メニュー」セクションを追加する
次に「ヘッダー」セクション(<div id=’header’>)と「記事表示部分」セクションの間に、「メニュー」セクションを追加します。
「記事表示部分」の
<div expr:class='data:blog.pageType in {"item" , "static_page"} ? "width-100" : ""' id='main'>の前に次の記述を追加します。
<div id='menu'>
<b:section id='メニュー'/>
</div>HTMLを保存します。
「QooQ list版」を使用している場合は、
<div class='width-100' id='main'>の前にメニューの記述を追加します。
ガジェットを追加
Bloggerメニューの「レイアウト」をクリックします。
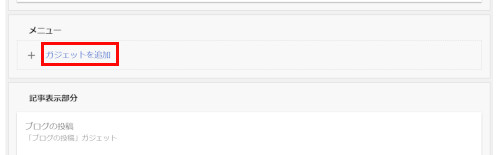
「記事表示部分」の上に、「メニュー」セクションが追加されています。
追加された「メニュー」セクションの「+ガジェットを追加」をクリックします。

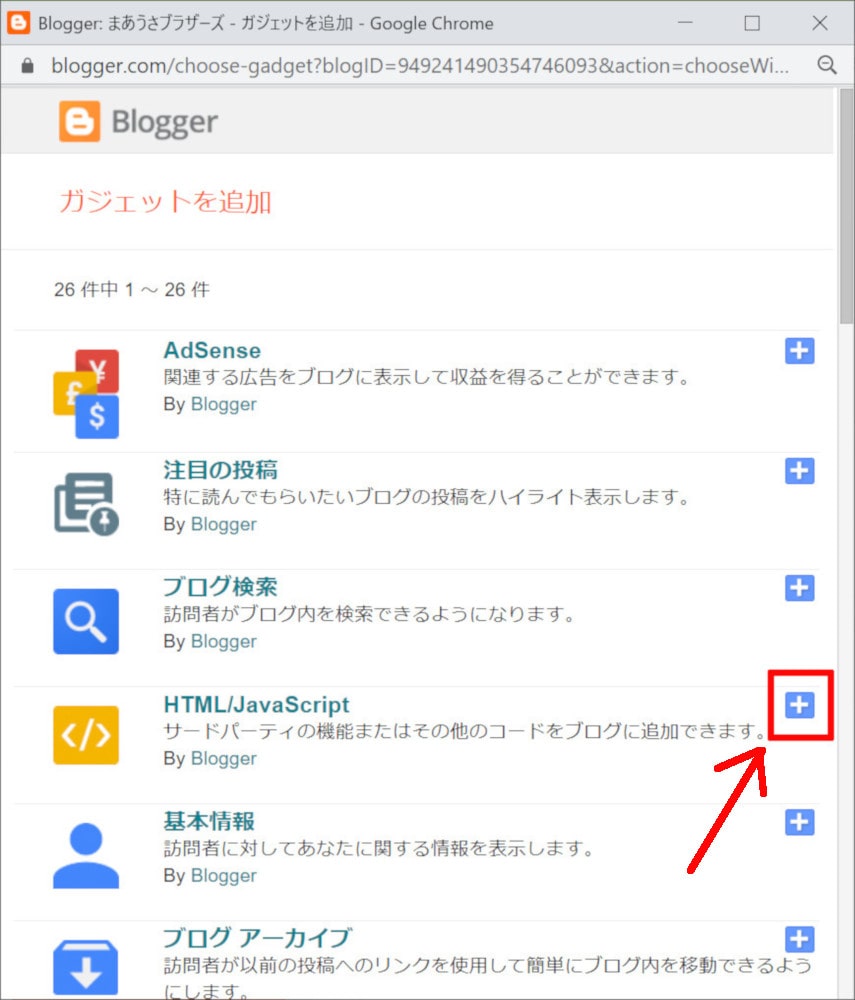
「ガジェットを追加」ウィンドウが表示されるので、「HTML/JavaScript」の+をクリックします。

タイトルは空欄のまま、コンテンツに次のようなメニュー用のHTMLを入力します。
<nav>
<ul class="menu">
<li><a href="#">メニュー1</a>
<ul>
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
<li><a href="#">サブメニュー3</a></li>
</ul>
</li>
<li><a href="#">メニュー2</a>
<ul>
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
<li><a href="#">サブメニュー3</a></li>
</ul>
</li>
</ul>
</nav>#のところには、メニューをクリックしたときのリンク先を設定します。
リンク先は、記事の右上などのラベル名のリンクを右クリックして、表示されたメニューの「リンクのアドレスをコピー」したものを貼り付けます。
前半のhttps://XXX.blogspot.comは、削除して/search/からのリンクにしてもOKです。
たとえば次のようにHTMLを入力します。
<nav>
<ul class="menu">
<li><a href="/p/index_12.html">ラズベリーパイ</a>
<ul>
<li><a href="/search/label/010010%20%E3%83%A9%E3%82%BA%E3%83%99%E3%83%AA%E3%83%BC%E3%83%91%E3%82%A4%E5%85%A5%E9%96%80">ラズベリーパイ入門</a></li>
<li><a href="/search/label/010020%20%E3%83%A9%E3%82%BA%E3%83%99%E3%83%AA%E3%83%BC%E3%83%91%E3%82%A4%E8%A8%AD%E5%AE%9A">ラズベリーパイ設定</a></li>
<li><a href="/search/label/010030%20%E9%9B%BB%E5%AD%90%E5%B7%A5%E4%BD%9C">電子工作</a></li>
</ul>
</li>
<li><a href="/search/label/050000%20%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0">プログラミング</a>
<ul>
<li><a href="/search/label/050070%20Scratch">Scratch</a></li>
<li><a href="/search/label/050080%20Viscuit">Viscuit</a></li>
</ul>
</li>
<li><a href="/p/blogger.html">Blogger</a>
<ul>
<li><a href="/search/label/070010%20Blogger%E8%A8%AD%E5%AE%9A">Blogger設定</a></li>
<li><a href="/search/label/070020%20Blogger%E3%83%86%E3%83%BC%E3%83%9E">Bloggerテーマ</a></li>
<li><a href="/search/label/070030%20Blogger%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA">Bloggerカスタマイズ</a></li>
</ul>
</li>
<li><a href="/search/label/080000%20%E3%81%9D%E3%81%AE%E4%BB%96">その他</a></li>
<li><a href="/p/profile.html">プロフィール</a></li>
</ul>
</nav>画面右下の「保存」ボタンをクリックして、レイアウトを保存します。
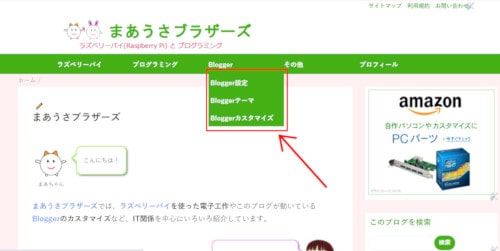
マウスをのせるとサブメニューが表示される「ドロップダウンメニュー」が追加されます。

まとめ
なるべく少ない変更で、簡単にドロップダウンメニューを追加する方法を探してみました。
色や大きさなど、ドロップダウンメニューの体裁は、適宜CSSを変更してください。
ドロップダウンメニューがあると、サイトが使いやすくなると思いますので、とってもおすすめです。
