Bloggerのテーマ「QooQ(クーク)」の設定を変更する方法とHTMLを変更して詳細なカスタマイズを加える方法を紹介します。
目次
テーマの設定を変更する
こちらの記事で紹介した Bloggerテーマ「QooQ(クーク)」は、色などの設定を変更することができます。
あわせて読みたい


おすすめのBloggerテーマ「 QooQ(クーク)」
Bloggerを始めたら、まずはテーマ(テンプレート)選びです。 Blogger標準のテーマや、ネットで有名なテーマなどいろいろありますが、1番のおすすめはこのブログでも使…
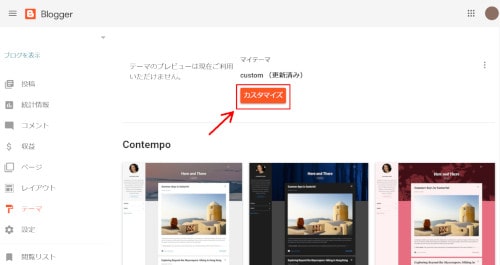
設定変更画面を表示するには、メニューの [テーマ] - [カスタマイズ] ボタンをクリックします。

「詳細設定」メニューを選ぶと、いろいろな文字の色を変更することができます。
(「QooQ」の場合、背景、幅を調整、レイアウトの変更はここからはできません。)

CSSの追加
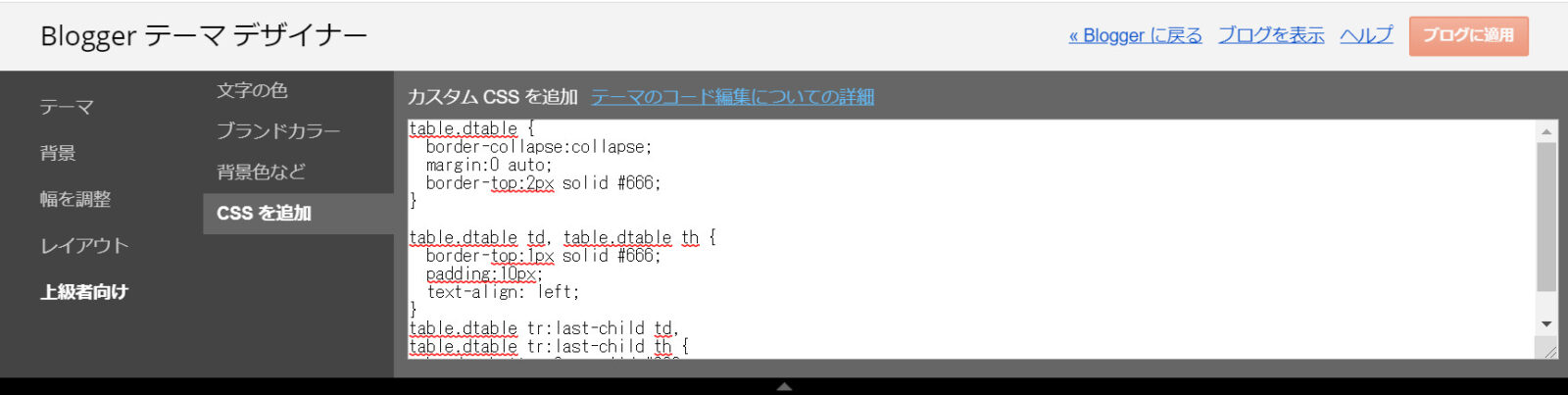
以前は、下の画面のような「Bloggerテーマデザイナー」を使って、CSSを追加することができました。

現在の設定画面には、CSSを追加する場所がなくなってしまったので、直接HTMLを変更します。
HTML編集
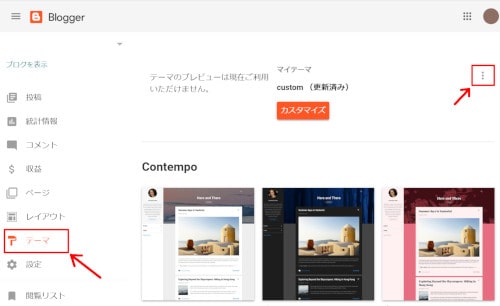
Bloggerのメニューの [テーマ] - 右上のその他アイコン をクリックします。
をクリックします。

メニューの[HTMLを編集]をクリックします。(念のため、変更する前に [バックアップ]をとっておいてください。)

HTMLが表示されますので、変更してカスタマイズしていきます。
場所は、以前の「Bloggerテーマデザイナー」のときにcssが追加された場所と同じ
<b:skin><![CDATA[
・・・
]]></b:skin>の間がいいと思います。
テーブルをシンプルにする
例えば、テーブルの表示をシンプルにする場合、次のようなCSSを追加します。
table.table02 {
border-collapse:collapse;
margin:0 auto;
border-top: 2px solid #666;
border-bottom: 2px solid #666;
}
table.table02 td, table.table02 th {
border-top:1px solid #666;
padding:10px;
text-align: left;
}
テーブルのHTMLには、table02クラスを指定します。
<table class="table02"><tbody>
<tr><td>ホスト名</td><td>タイプ</td><td>コンテンツ</td></tr>
<tr><td>www.mydomain.com</td><td>CNAME</td><td>ghs.google.com</td></tr>
<tr><td>xxxxx.mydomain.com</td><td>CNAME</td><td>xxxxx.dv.googlehosted.com</td></tr>
<tr><td>mydomain.com</td><td>A</td><td>216.239.32.21</td></tr>
<tr><td>mydomain.com</td><td>A</td><td>216.239.34.21</td></tr>
</tbody></table>こちらがCSSを適用したテーブルです。
縦線をなくした、シンプルなデザインになりました。

そのほか、BloggerのカスタマイズでいろいろなBloggerのカスタマイズを紹介します。

