無料で使えるGoogleのブログサービス「Blogger」には、標準で「目次」を表示する機能がありません。
そこで、「目次」を自動表示する方法を紹介します。
本ブログはWordPressに移行したため、カスタマイズ内容と現在の表示は異なっています。
目次
「目次」自動表示の参照元のサイト
こちらのサイトで目次を自動表示してくれるJavascriptが紹介されていましたので、使わせていただきました。ありがとうございます!
少しだけ変更して、好みの体裁にさせていただきました。
簡単な手順はこちらです。
テーマのHTMLを変更する
テーマのHTMLを変更してカスタマイズします。
念のためバックアップをとってからHTMLの編集を行ってください。
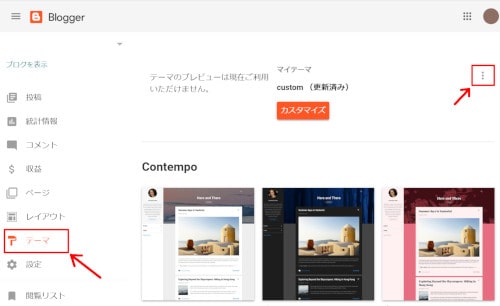
Bloggerのメニューの [テーマ] > 右上のその他アイコン をクリックします。
をクリックします。

表示されたメニューの [HTMLを編集] をクリックします。

表示されたHTMLの</head>の前に、次の記述を追加します。
<!-- 目次作成プラグイン追加 -->
<b:if cond='data:blog.pageType == "item"'>
<script>
//以下のオプションを好みに合わせて変更して下さい
//オプションの詳しい説明は、(https://www.sukerou.com/2018/10/blogger-table-of-contents-javascript.html)を参照
var toc_options = {
target: ["h2", "h3"],
autoNumber: true,
condTargetCount: 2,
insertPosition: "firstHeadBefore",
showToc: true,
width: "auto",
marginTop: "20px",
marginBottom: "20px",
indent: "20px",
postBodySelector: ".widget.Blog"
};
//これ以降のソースは編集しないでください
;(function(i){var j=0;document.addEventListener("DOMContentLoaded",function(){var p=document.querySelector(toc_options.postBodySelector);if(p==null||typeof p==="undefined"){return}if(toc_options.target.length==0){return}rootContent=h(toc_options,p);if(rootContent.children.length>=toc_options.condTargetCount){var q=c(rootContent);o(q)}});function h(q,p){var u=q.target.length;var t=function(E,D,w){var z=q.target[E];var x=E<u-1?q.target[E+1]:"";var y="toc_headline_"+(++j);var F=g(z,m(D),E+1,y);w.children.push(F);D.id=y;var A=f(D);if(x==""){return}while(true){if(A==null||typeof A==="undefined"){break}if(b(A)==z){break}if(b(A)==x){t(E+1,A,F)}else{var B=A.getElementsByTagName(x);for(var C=0;C<B.length;C++){t(E+1,B[C],F)}}var A=f(A)}};var r=g("ROOT","",0);var v=p.getElementsByTagName(q.target[0]);for(var s=0;s<v.length;s++){t(0,v[s],r,"")}return r}function c(s){var r=document.createElement("div");r.classList.add("b-toc-container");r.style.marginTop=toc_options.marginTop;r.style.marginBottom=toc_options.marginTop;if(toc_options.width=="100%"){r.style.display="block"}else{r.style.width=toc_options.width}var q=document.createElement("p");var w=document.createElement("span");var v=document.createElement("span");var u=document.createElement("span");v.classList.add("b-toc-show-wrap");u.classList.add("b-toc-show-wrap");var y=document.createElement("a");w.innerText="目次";v.innerText="[";u.innerText="]";y.href="javascript:void(0);";q.appendChild(w);q.appendChild(v);q.appendChild(y);q.appendChild(u);var t=function(z){var p=typeof z==="boolean"?z:e(r,"hide");if(p){y.innerText="非表示";r.classList.remove("hide")}else{y.innerText="表示";r.classList.add("hide")}};y.addEventListener("click",t);t(toc_options.showToc);var x=document.createElement("ul");x.classList.add("toc-root-list");s.children.forEach(function(z,p){n(x,z,(p+1)+"")});r.appendChild(q);r.appendChild(x);return r}function n(s,u,w){var p=document.createElement("li");p.classList.add("toc-list-item");var q=document.createElement("a");p.style.paddingLeft=toc_options.indent;s.style.paddingLeft=0;q.href="#"+u.id;if(toc_options.autoNumber){var t=document.createElement("span");t.classList.add("toc-number");t.innerText=w+"."}var v=document.createElement("span");v.classList.add("toc-text");v.innerText=u.text;if(toc_options.autoNumber){q.appendChild(t)}q.appendChild(v);p.appendChild(q);s.appendChild(p);if(u.children.length>0){var r=document.createElement("ul");r.classList.add("toc-sub-list");p.appendChild(r);u.children.forEach(function(y,x){n(r,y,w+"."+(x+1))})}}function o(q){var r=null;var p=document.querySelector(toc_options.postBodySelector);if(toc_options.insertPosition=="firstHeadBefore"||toc_options.insertPosition=="firstHeadAfter"){r=p.querySelector(toc_options.target[0])}else{if(toc_options.insertPosition=="top"){r=p}}if(r==null){return}if(toc_options.insertPosition=="firstHeadBefore"){k(r,q)}else{if(toc_options.insertPosition=="firstHeadAfter"){a(r,q)}else{if(toc_options.insertPosition=="top"){k(r,q)}}}}function g(q,r,p,s){return{tagName:q,text:r,children:[],nestLevel:p,id:s}}function m(p){return p.innerText}function f(p){return p.nextElementSibling}function d(p){return p.previousElementSibling}function b(p){return p.tagName.toLowerCase()}function e(p,q){return p.classList.contains(q)}function l(p){return p.parentNode}function a(q,s){var r=l(q);var p=f(q);if(r!=null&&p!=null){r.insertBefore(s,p)}}function k(p,r){var q=l(p);if(q!=null){q.insertBefore(r,p)}}})(window);
</script>
<style type="text/css">
.b-toc-container{padding:10px;margin-bottom:1em;width:auto;display:table;font-size:95%}.b-toc-container p{text-align:left;font-weight:700;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#1e366a!important;font-weight:700;display:flex;align-items:flex-start;flex-wrap:nowrap}.b-toc-container ul li .toc-number{margin:0 .5em 0 0;white-space:nowrap}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style>
</b:if>
<!-- /目次作成プラグイン-->
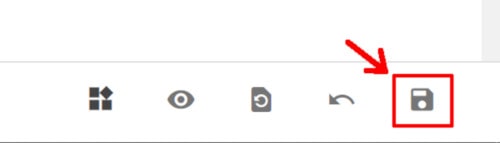
画面右下の保存ボタンをクリックして保存します。

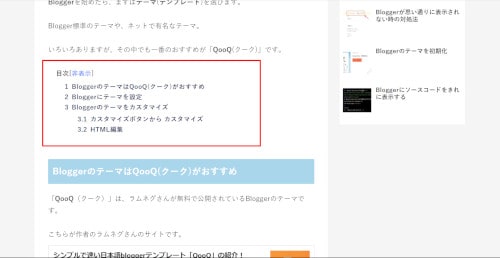
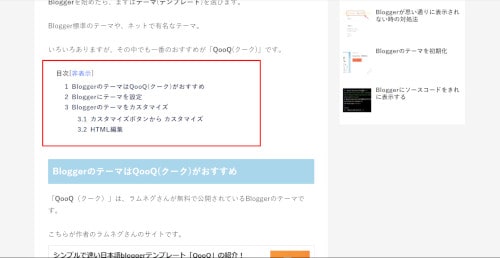
このような表示になります。

変更した内容はこちらです。
- targetを [h2] と [h3] のみにして、[h4]を削除
- 背景(background)と境界線(border)を削除
- 表示位置を左にしてフォントを太字に変更
p{text-align:center; → p{text-align:left;font-weight:700; - 文字の色を変更
color:#008db7 → color:#1e366a - リンク(aタグ)のフォントを太字に変更
ul li a{ ・・・ font-weight:400; → font-weight:700
まとめ
ブログには絶対に必要な「目次」の機能。毎回、手動で設定するのも大変なので、やっぱり自動生成してくれると助かります。
目次のデザインもいろいろ変えられるので、ぜひ好みに合ったカスタマイズを試していただけたらと思います。